Робота з Динамічними креативами
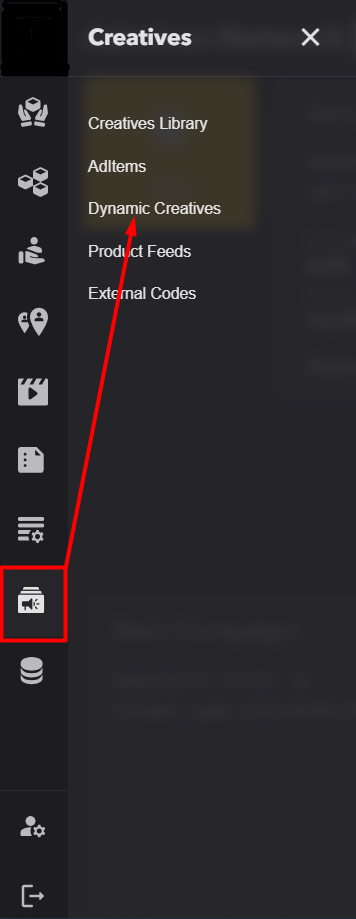
- На екрані знайдіть меню Creatives і потім Dynamic Creatives.
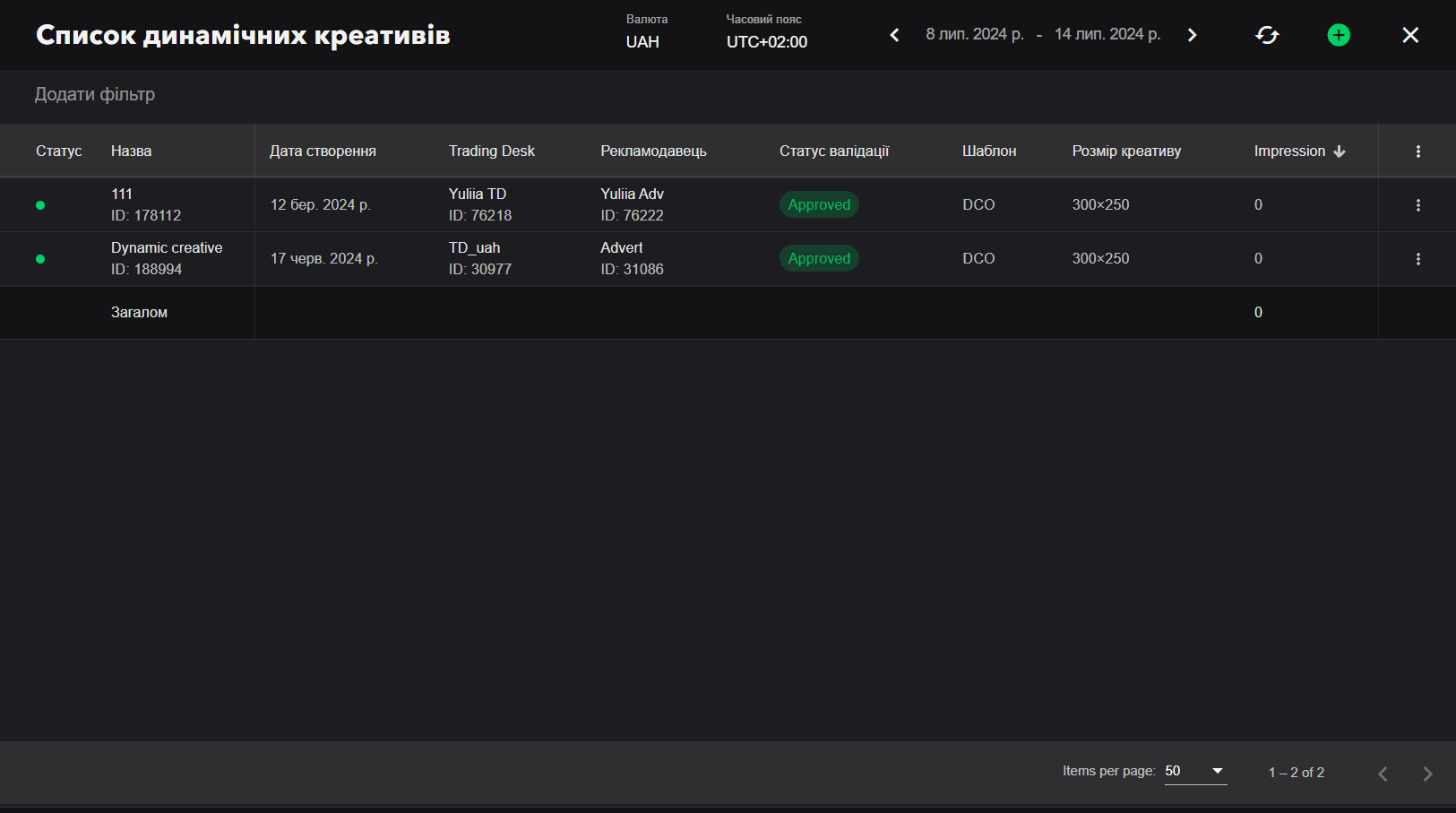
- Після натискання відкриється відповідний блейд. На блейді відображатимуться всі доступні динамічні креативи цього акаунта. Креативи можна відфільтрувати:
- за статусом (якщо зелений - активний, жовтий - зупинений);
- за назвою;
- за Рекламодавцем;
- за статусом валідації;
- за шаблоном;
- за розміром креативу;
- за кількістю impressions.


Створення Динамічного креативу
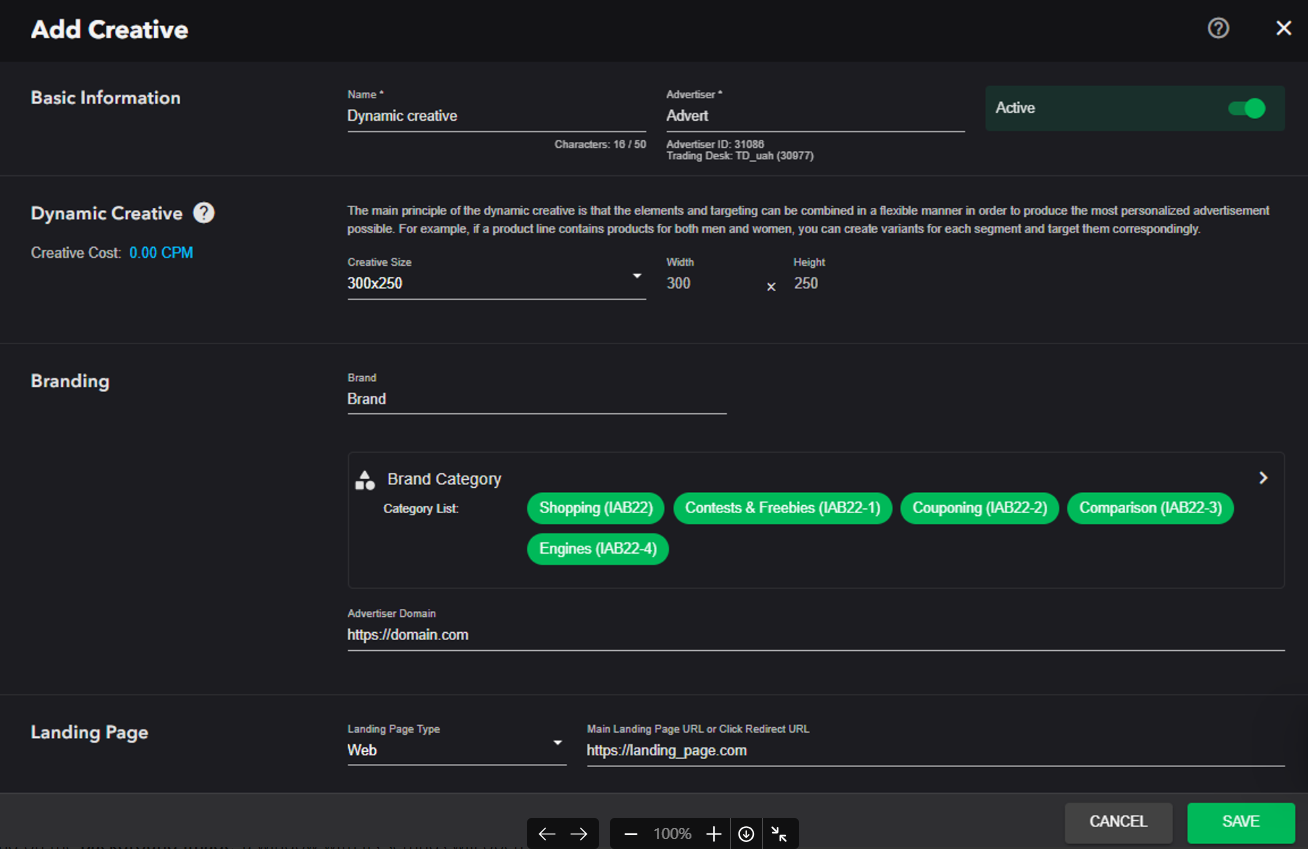
Щоб створити новий Динамічний Креатив, натисніть на зелений плюс . У вікні редактора динамічного креативу:
- Введіть назву вашого креативу;
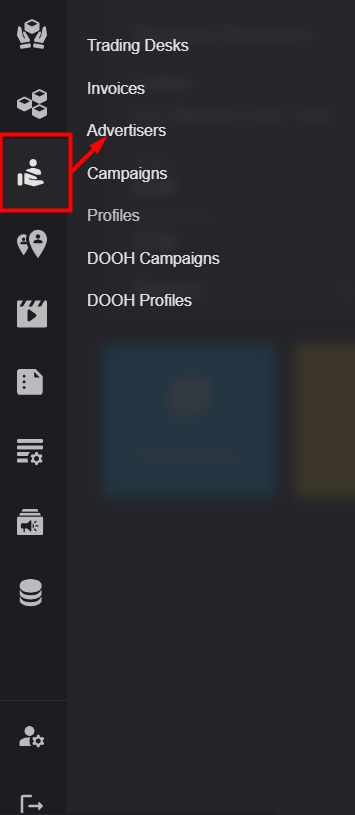
- Виберіть рекламодавця. Для того, щоб рекламодавець з'явився у списку, його потрібно спочатку створити в меню бічної панелі "Direct Demand -> Advertisers";
- Вкажіть розміри креативу. Стандартні розміри доступні у випадаючому меню. Якщо потрібний вам розмір відсутній, виберіть " Custom" і введіть власні значення ширини та висоти;
- Вкажіть Бренд, оберіть категорію Бренду та заповніть поле "URl рекламодавця";
- Після цього оберіть тип цільової сторінки (Web/IOS/Android) та вкажіть адресу цільової сторінки;
- Збережіть свій Dynamic Creative на цьому етапі для подальшого налаштування.


Налаштування елементів
Після збереження креативу потрібно заповнити поле "Елементи", тобто компоненти динамічного креативу, такі як фон, основне зображення, заголовок тощо, з яких згодом будуть збиратися різні варіації креативу.
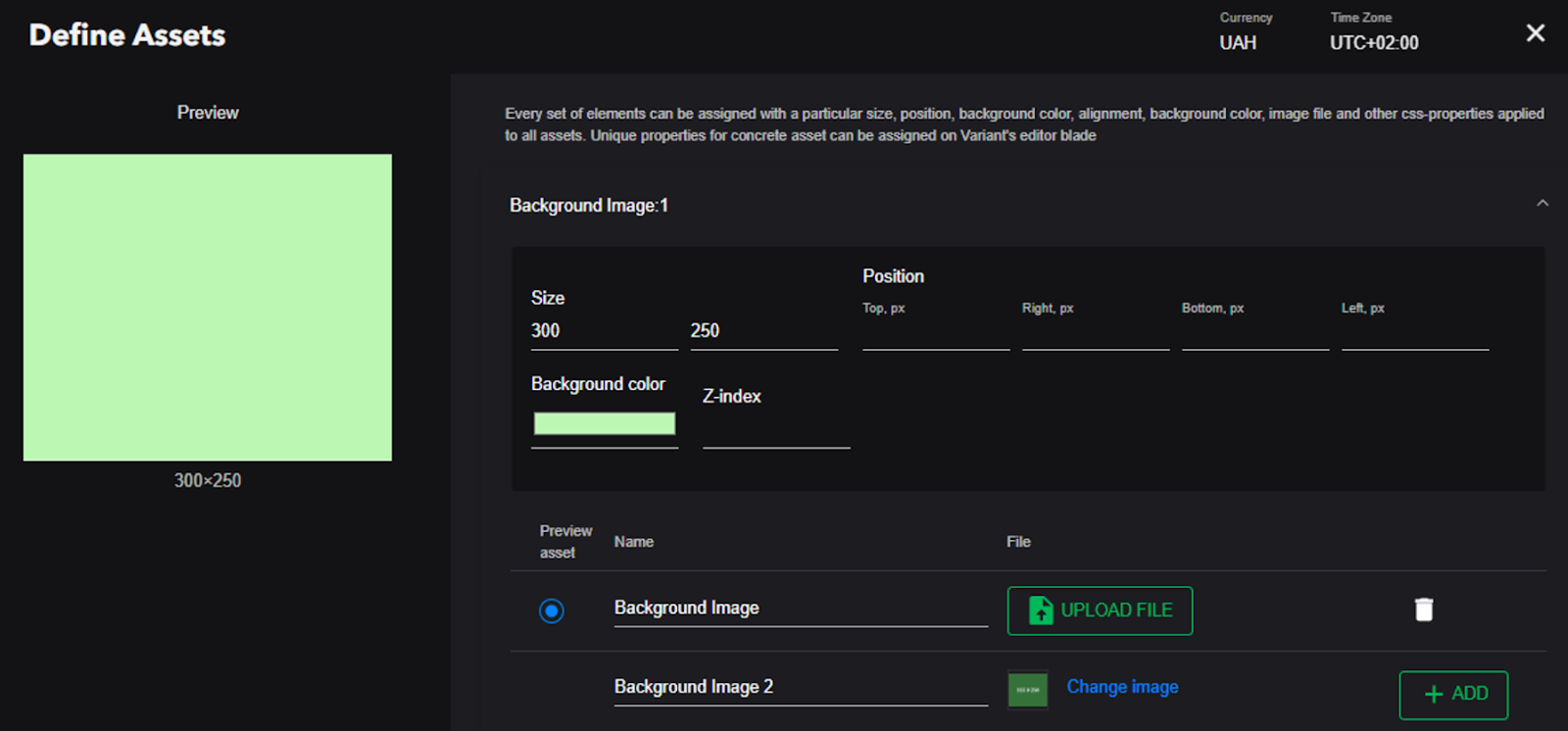
- При натисканні на Background Image, відкриється вікно з його налаштуваннями:
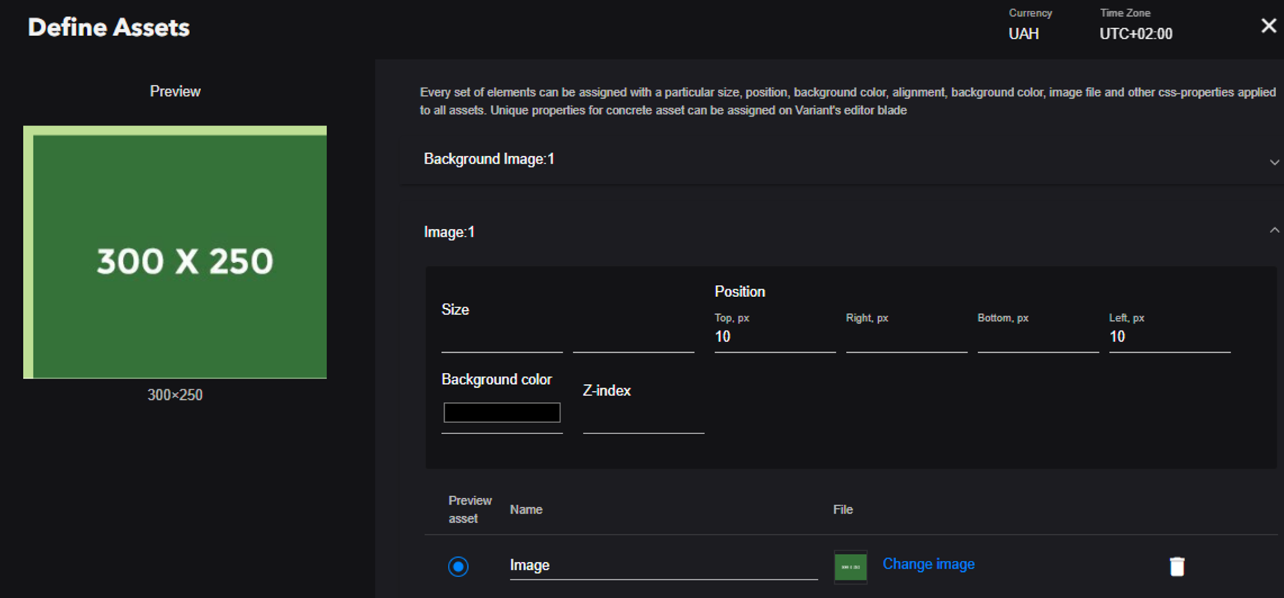
- Крім фонового зображення, ви можете додати додаткову візуалізацію, перейшовши до блоку Image. Для цього введіть назву та завантажте зображення з комп'ютера. Після натискання клавіші "ДОДАТИ" елемент додається до креатива і його можна переглянути у вікні "Прев'ю елемента".
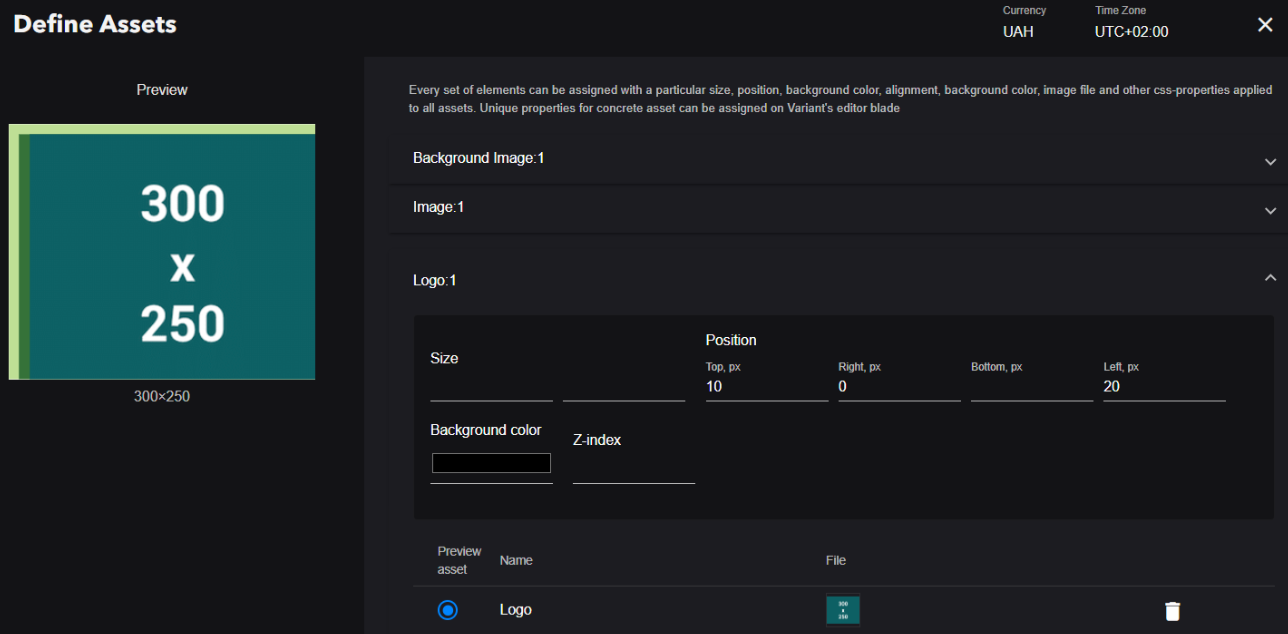
- Ті ж самі кроки, якщо ви хочете додати "Logo", використовуйте відповідний блок.
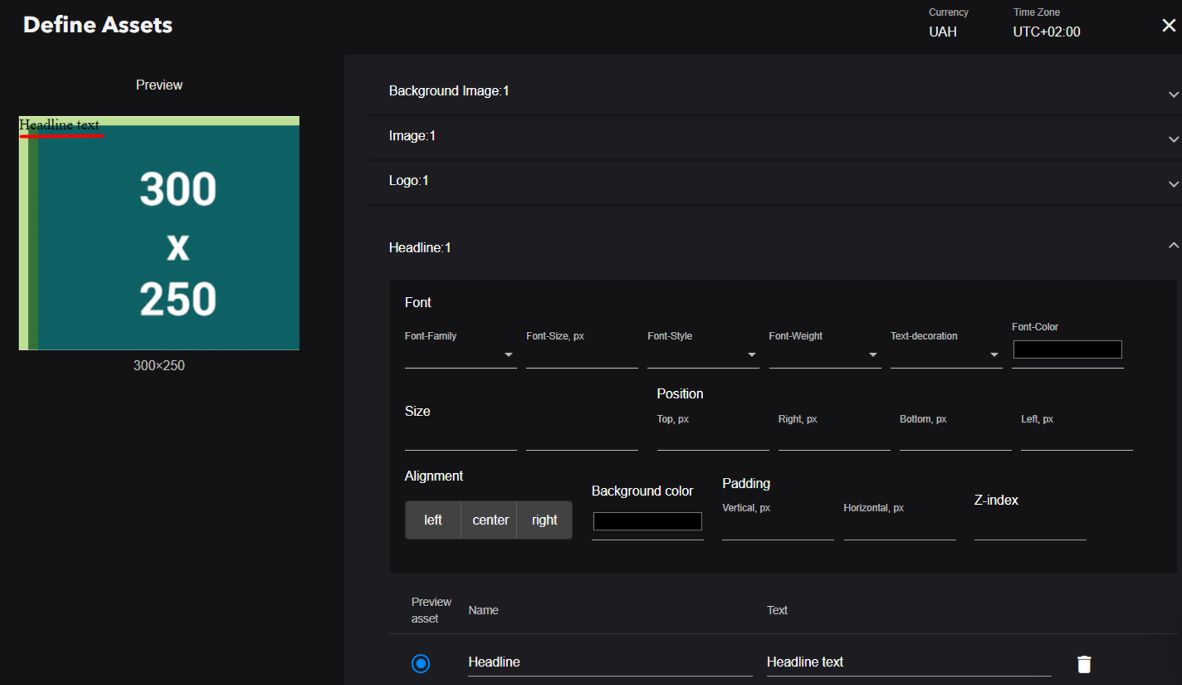
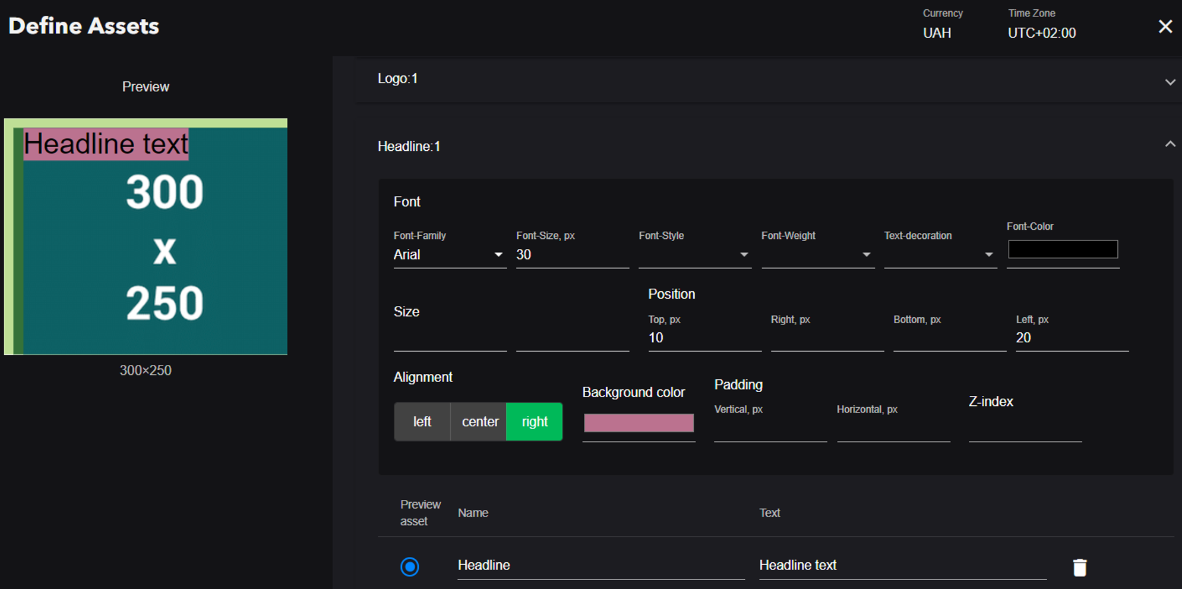
- Наступний крок - додавання Headline.
- Вам потрібно вказати назву елемента і додати текст заголовка → натисніть кнопку "ДОДАТИ". Після цього ви побачите текст у вікні "Прев'ю елемента"
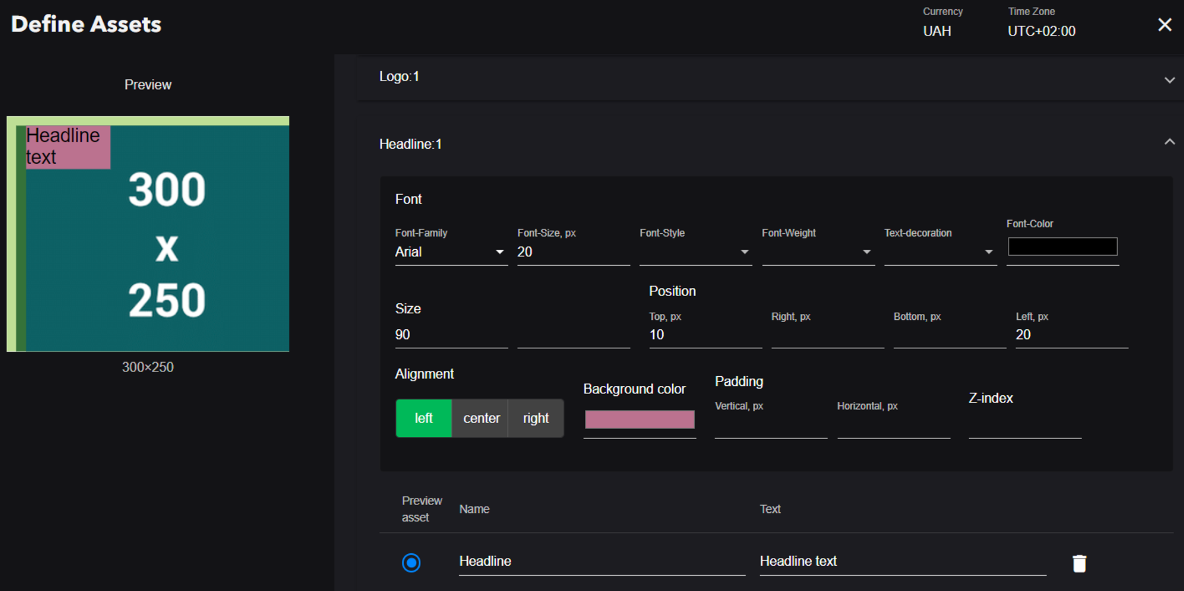
- Тепер ви можете змінювати такі параметри як: Font-Family, Font-Size і т.д., а також його положення, фон та інші параметри з цього блоку.
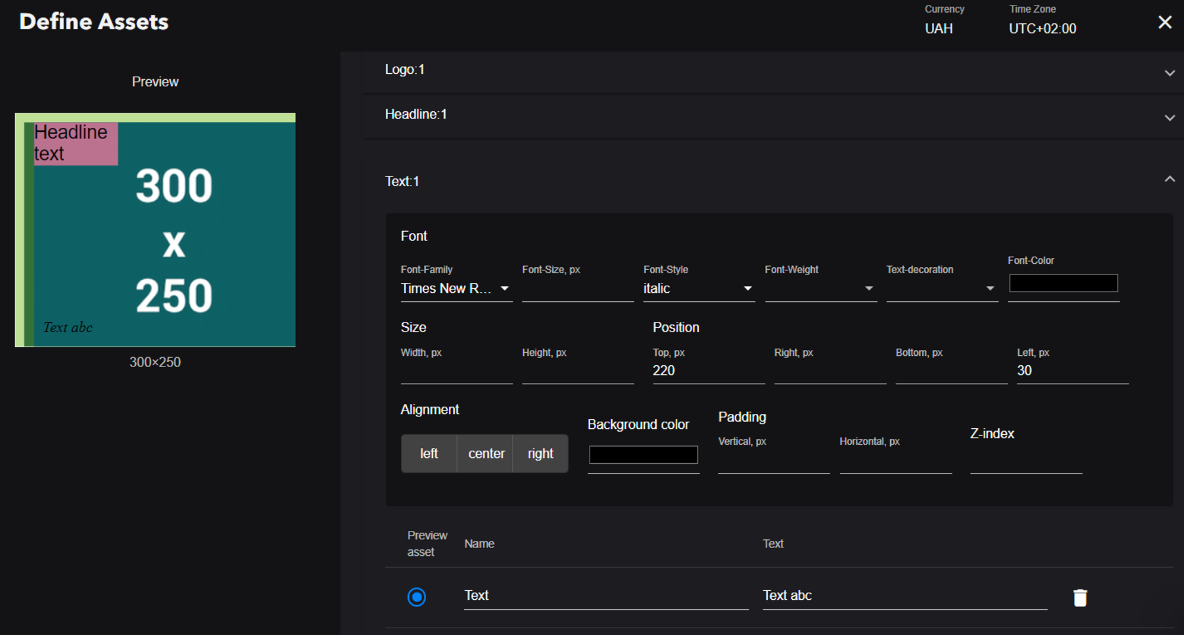
- Ви можете додати додатковий текст до банера за допомогою блоку "Теxt".
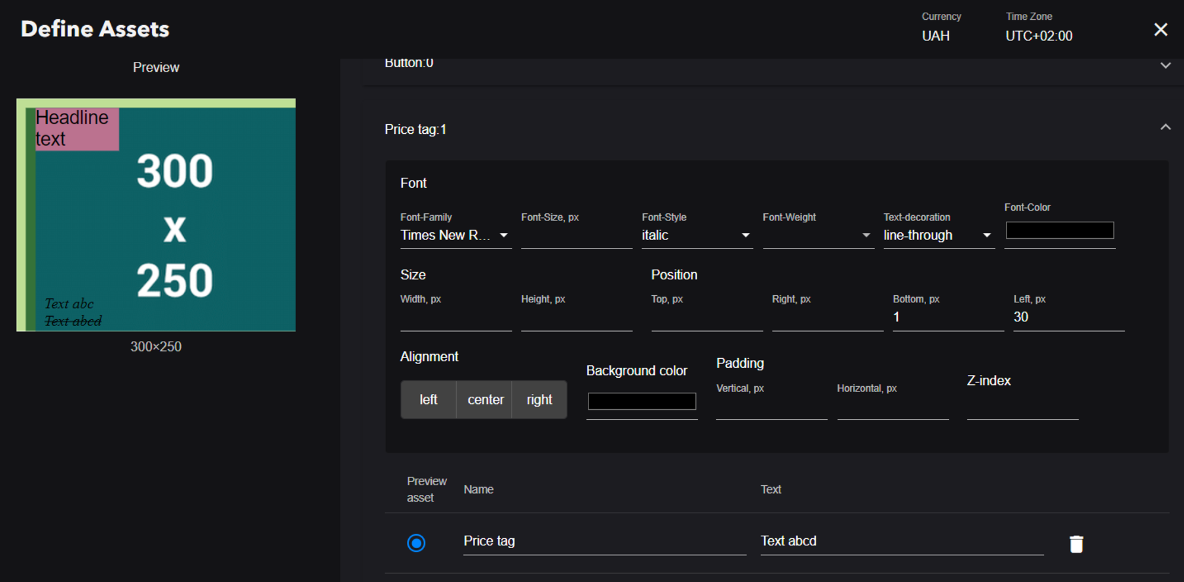
- Блок "Price tag" додається за тим же алгоритмом, вказується назва і текст елемента.
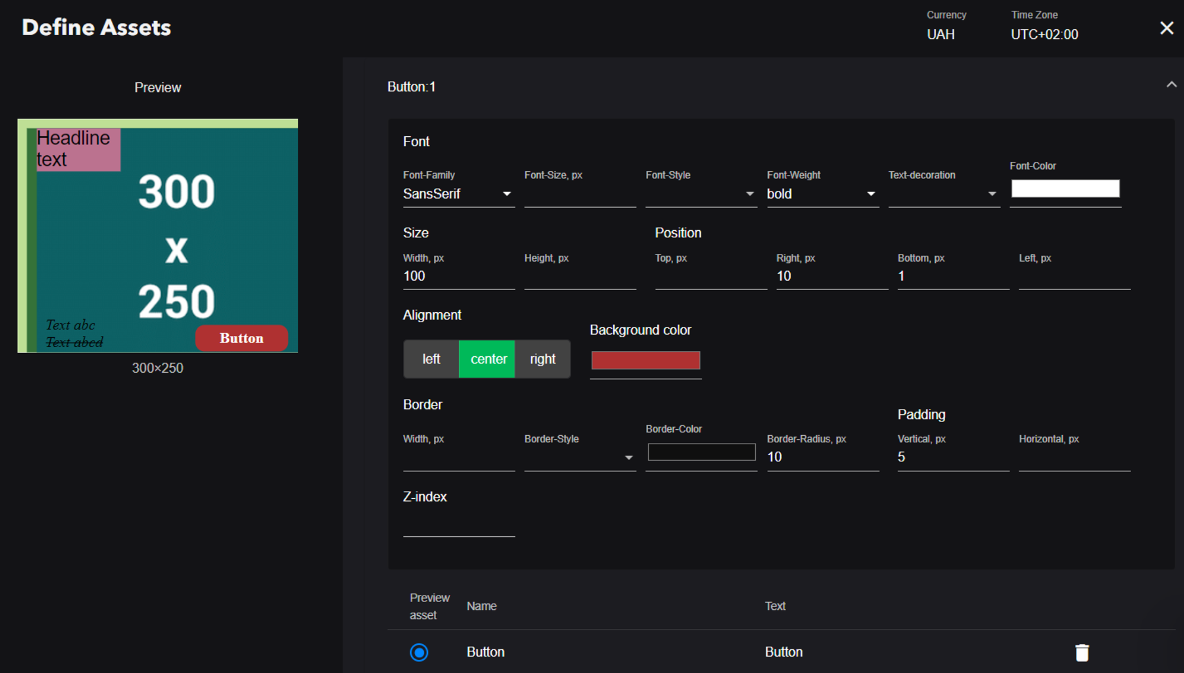
- Завершальним етапом у створенні креативу є блок "Button".
Background Image може бути як кольоровою заливкою, так і зображенням, яке потрібно завантажити з комп'ютера. У цьому випадку розміри не вказуються, оскільки зображення автоматично розтягнеться до розмірів креативу. Щоб переглянути доданий елемент, натисніть на кнопку "ДОДАТИ". Щоб зберегти елемент, необхідно дати йому назву. Можна додати кілька фонових зображень одночасно.

У блоці "Position" налаштовується положення зображення на креативі шляхом встановлення відступів зверху-справа-знизу-зліва.




Заповнивши поле "Size", ви можете обмежити розмір текстового блоку і таким чином налаштувати обтікання тексту в заголовку.

Для цього введіть назву та текст елементу. Після натискання кнопки "ДОДАТИ" елемент буде створено. Далі вкажіть розмір і Font-Family. У вас також є можливість встановити фон і відрегулювати його положення за допомогою блоку "Position"

Після натискання кнопки "ДОДАТИ", "Price tag" з'явиться у вікні "Прев'ю елемента", і ви можете задати його положення за допомогою полів. Корисним полем у цьому блоці є поле "Text-Decoration", яке дозволяє підкреслити, закреслити або намалювати лінію над текстом.

При його створенні, як і у випадку з попередніми блоками, потрібно вказати назву елемента і ввести текст кнопки. Далі встановіть Font-Family і розмір тексту. Потім відрегулюйте положення кнопки за допомогою блоку "Position", полів і вирівнювання. Також слід задати ширину кнопки, відносно якої вона буде вирівняна. Крім того, ви можете налаштувати текст і колір кнопки за допомогою полів "Колір шрифту" і "Колір фону". Блок "Border" дозволяє встановити вертикальні та горизонтальні відступи від краю літер. За допомогою вертикального відступу можна збільшити розмір кнопки. Додатковою функцією в цьому блоці є можливість створення заокруглених країв. Для цього введіть значення у відповідне поле з назвою "Border-Radius".

Після створення елементів збережіть їх, натиснувши кнопку "Зберегти" в правому нижньому куті сторінки.
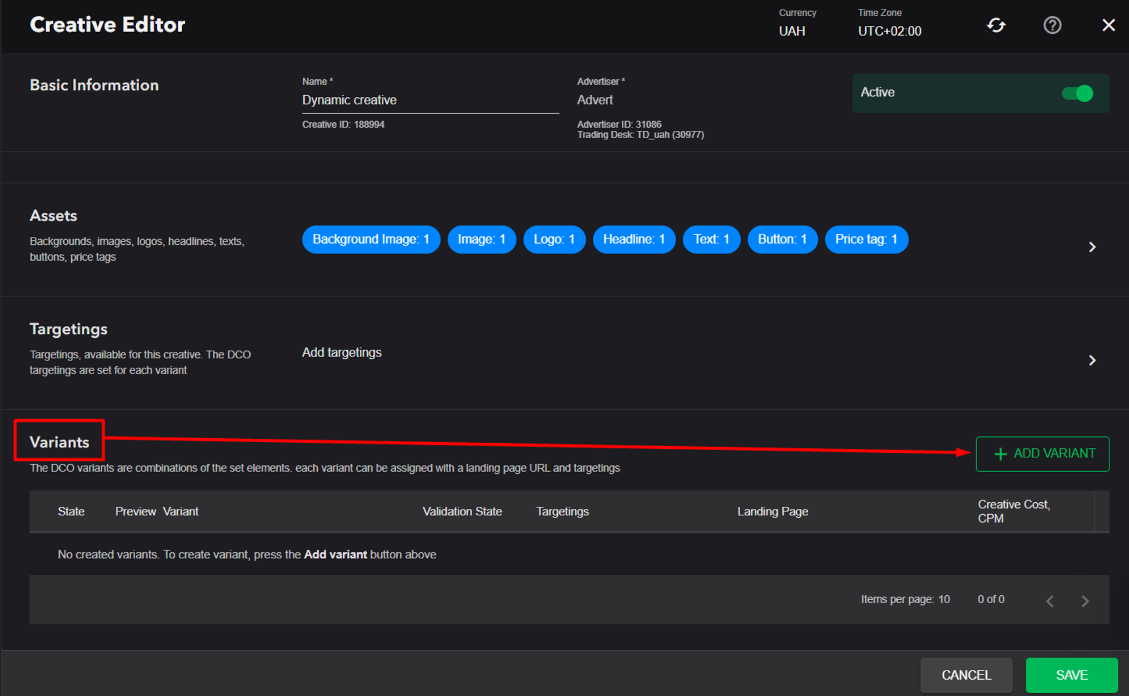
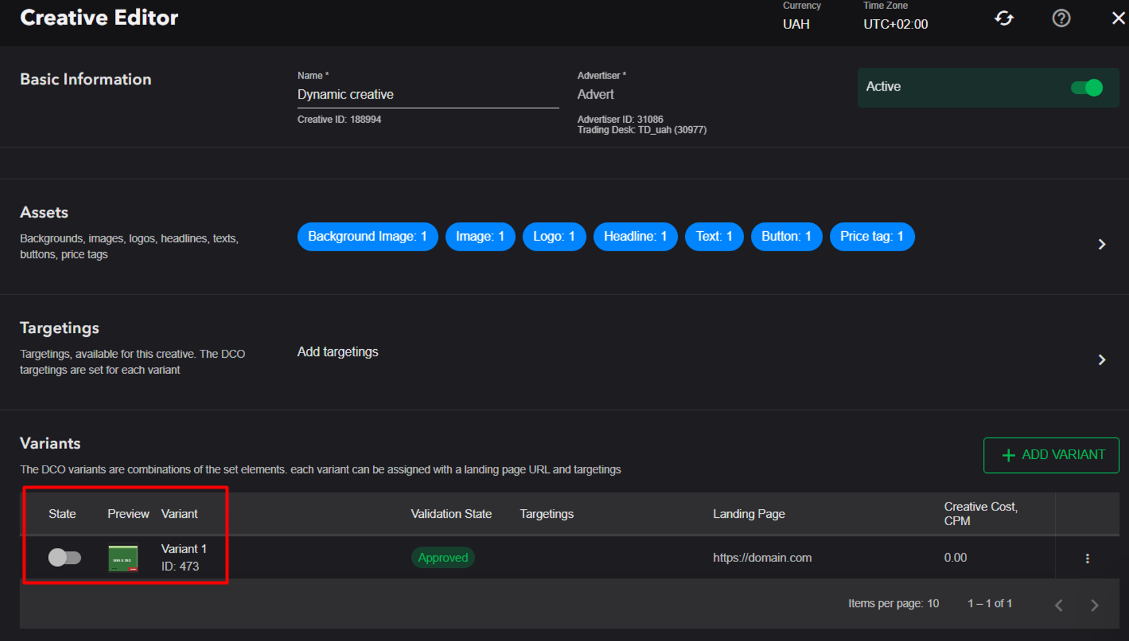
Додавання варіантів
Після збереження креативу ви можете перейти до складання варіантів (різних версій динамічного креативу).
- На блейді редагування креативу виберіть "Варіанти", після чого відкриється відповідний блейд.
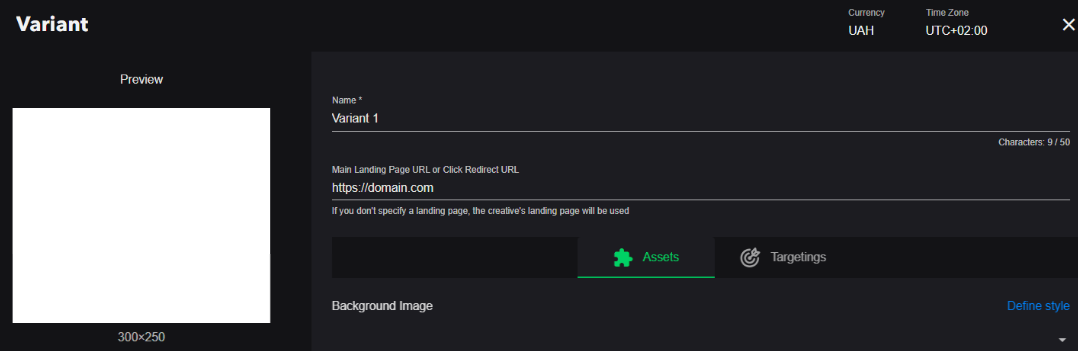
- Перед тим, як зібрати варіант, ви повинні ввести його назву та цільову сторінку, на яку цей варіант буде вести.
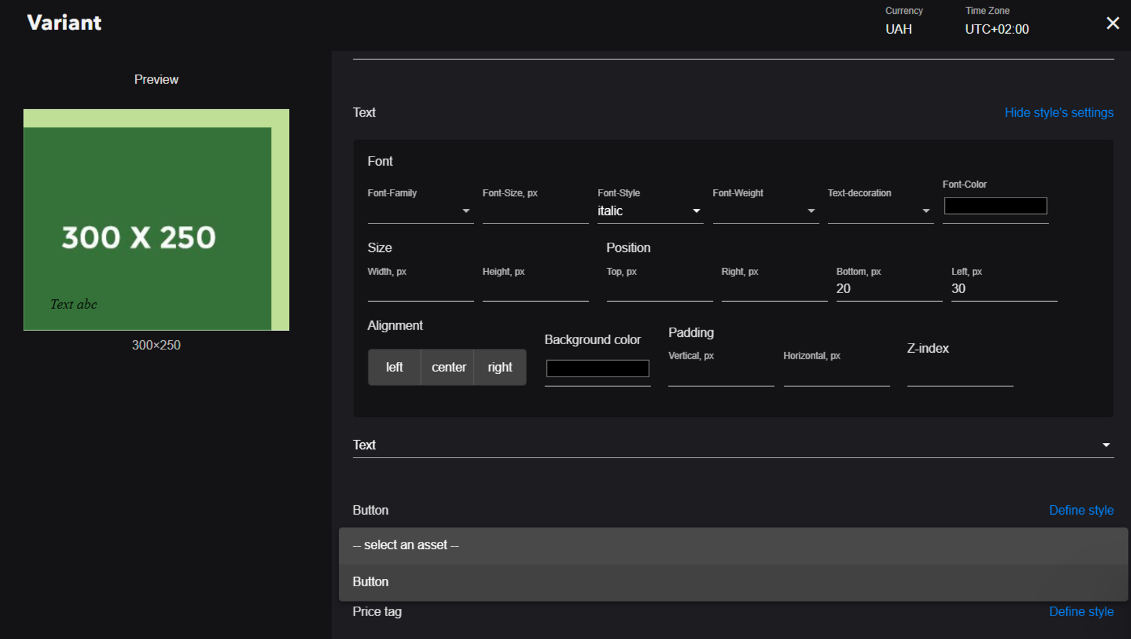
- Створення варіанту відбувається шляхом вибору раніше збережених файлів зі спадного списку, який можна змінити за допомогою налаштувань у блоці "Налаштувати стиль".



Після збереження налаштувань ця версія креативу з'явиться у списку доступних варіантів.

Таким чином, ви можете створити кілька варіантів динамічних креативів.
