Работа с Динамическими креативами
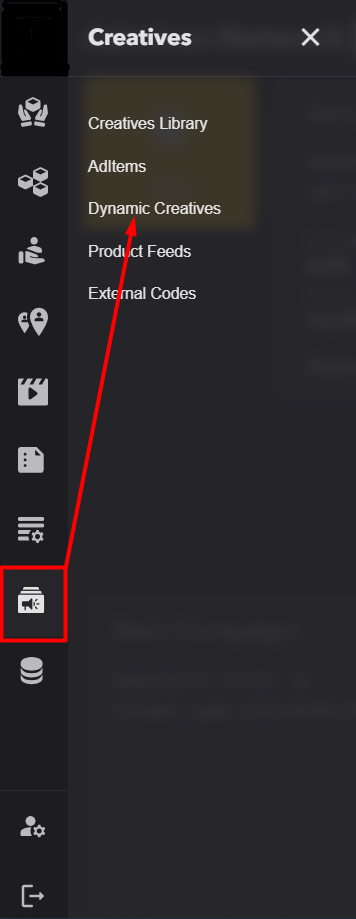
- На экране найдите меню Creatives и затем Dynamic Creatives.
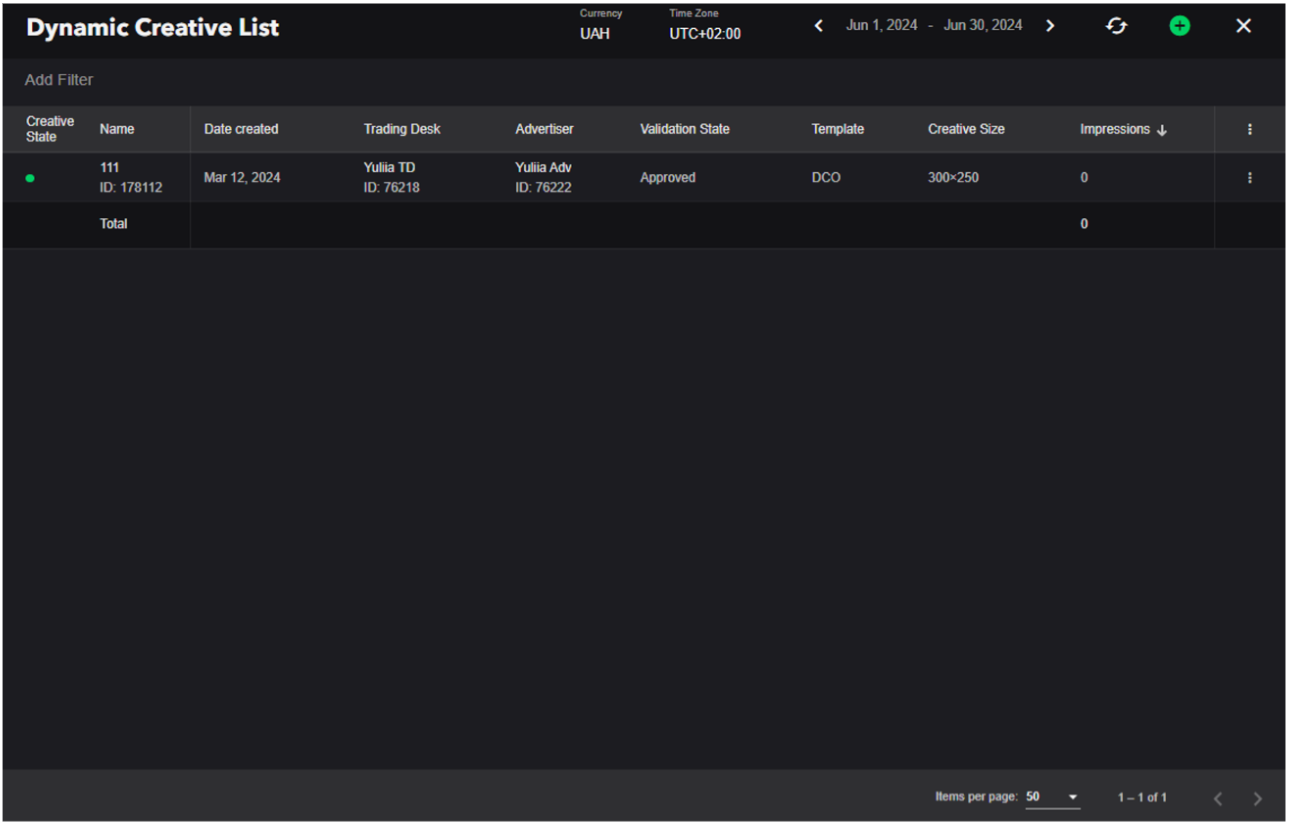
- После нажатия откроется соответствующий блейд. На блейде будут отображаться все доступные динамические креативы этого аккаунта. Креативы можно отфильтровать:
- за статусом (если зеленый - активен, желтый - остановлен);
- за названием;
- за Рекламодателем;
- за статусом валидации;
- за шаблоном;
- за размером креатива;
- за количеством impressions.


Создание Динамического креатива
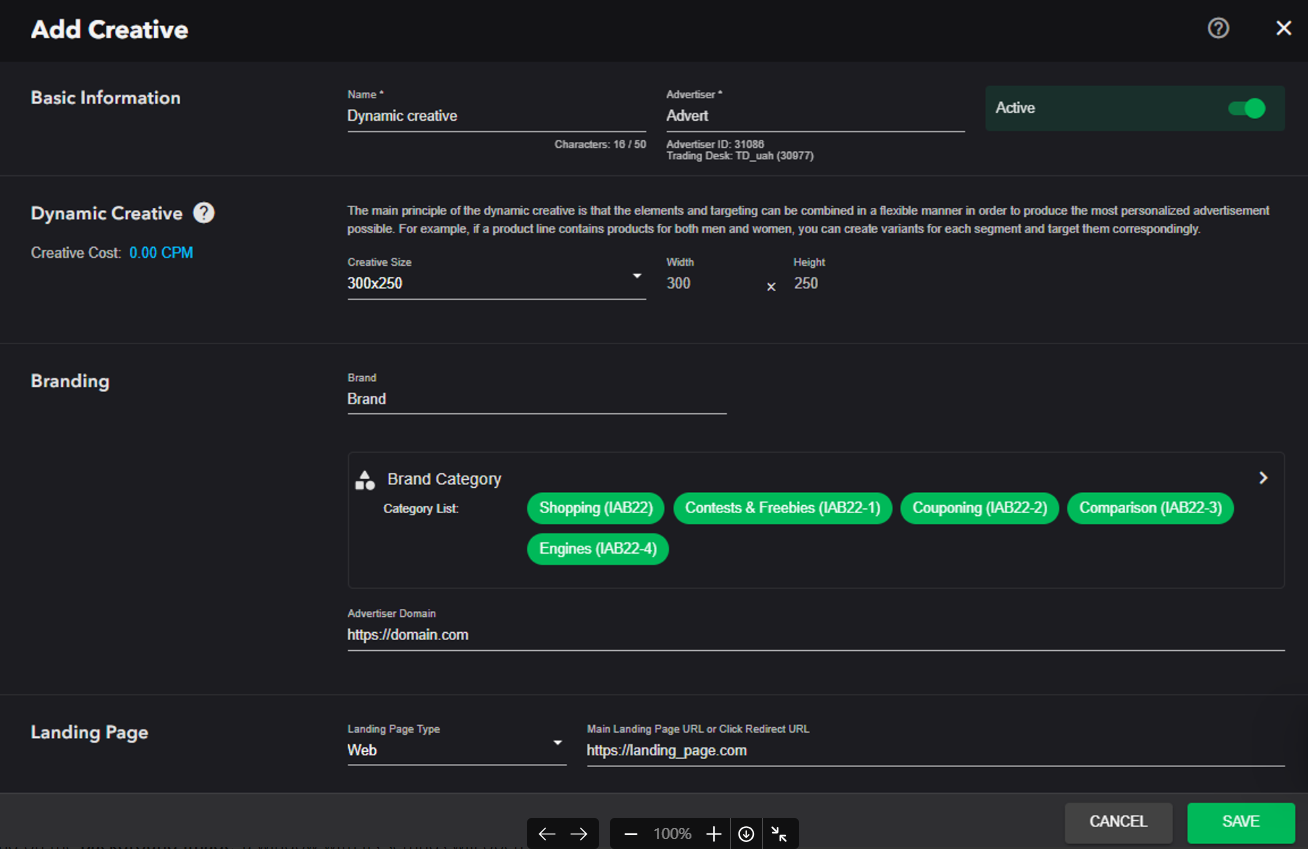
Чтобы создать новый Динамический Креатив, нажмите на зеленый плюс. В окне редактора динамического креатива:
- Введите название вашего креатива;
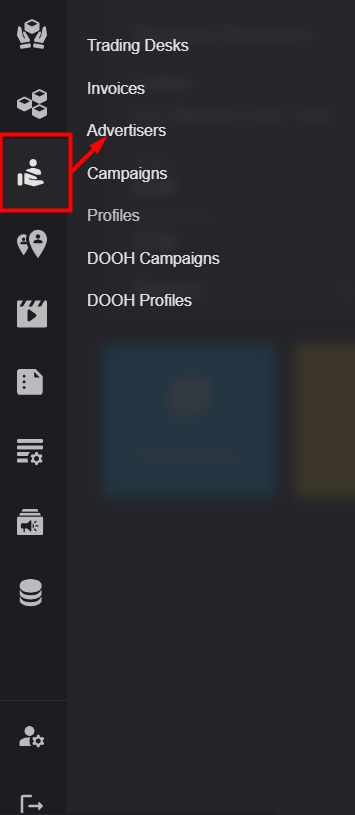
- Выберите рекламодателя. Для того, чтобы рекламодатель появился в списке, его нужно сначала создать в меню боковой панели "Direct Demand -> Advertisers";
- Укажите размеры креатива. Стандартные размеры доступны в выпадающем меню. Если нужный вам размер отсутствует, выберите "Custom" и введите собственные значения ширины и высоты;
- Укажите Бренд, выберите категорию Бренда и заполните поле "URl рекламодателя";
- После этого выберите тип целевой страницы (Web/IOS/Android) и укажите адрес целевой страницы;
- Сохраните свой Dynamic Creative на этом этапе для дальнейшей настройки.


Настройка элементов
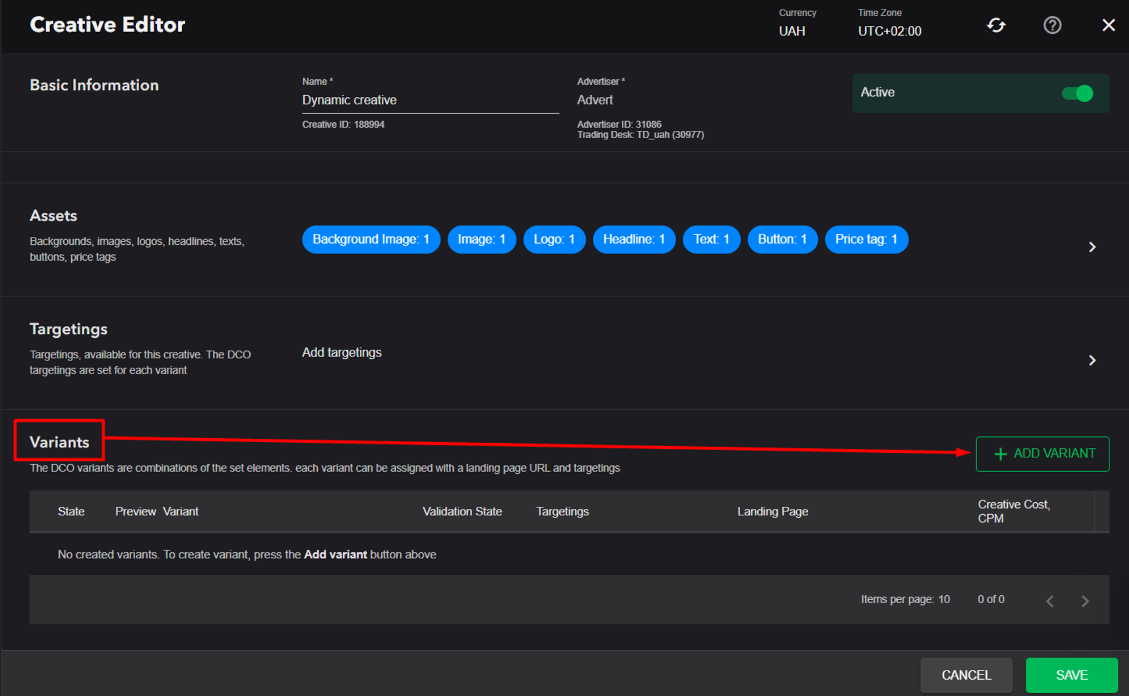
После сохранения креатива нужно заполнить поле "Элементы", то есть компоненты динамического креатива, такие как фон, основное изображение, заголовок и т.д., из которых впоследствии будут собираться различные вариации креатива.
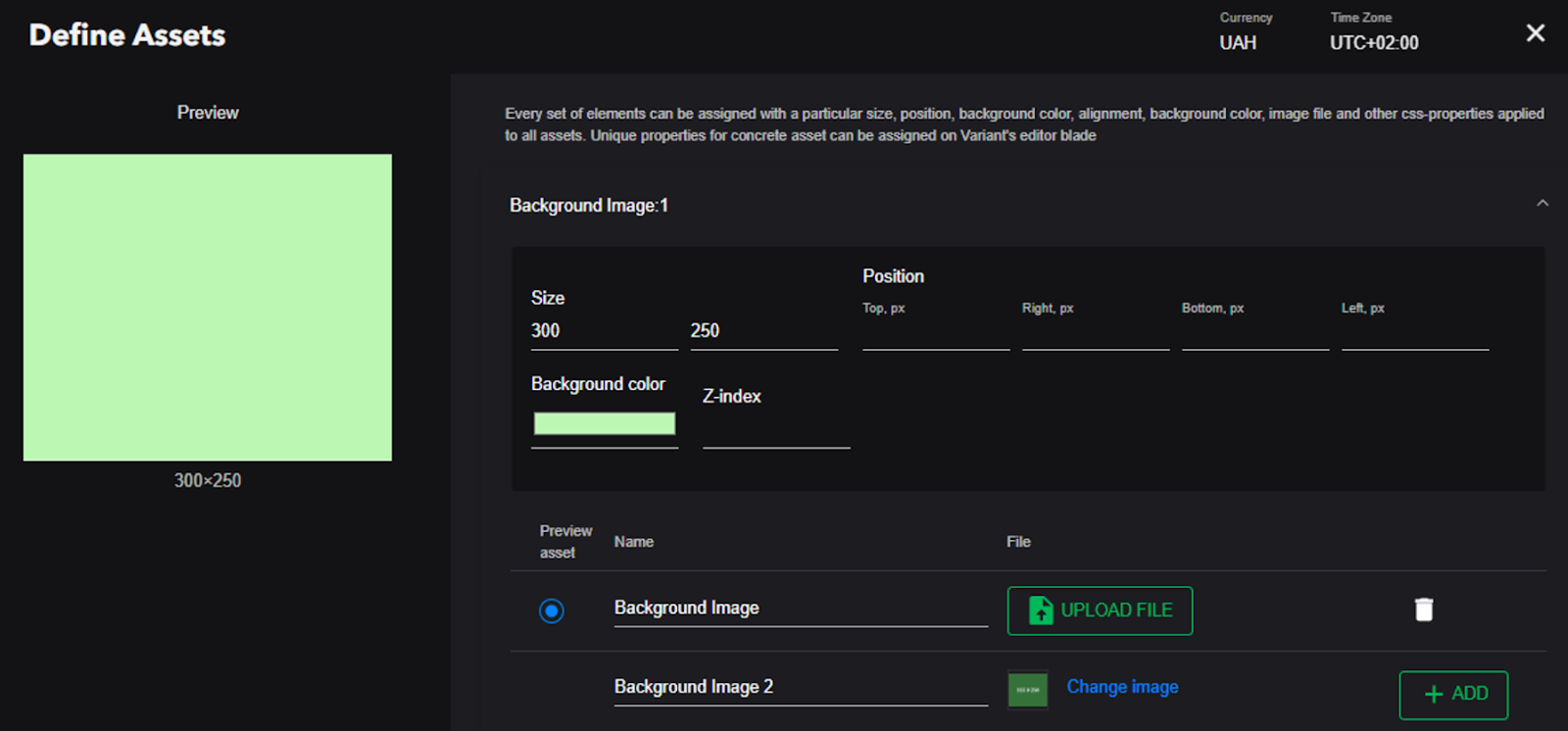
- При нажатии на Background Image, откроется окно с его настройками:
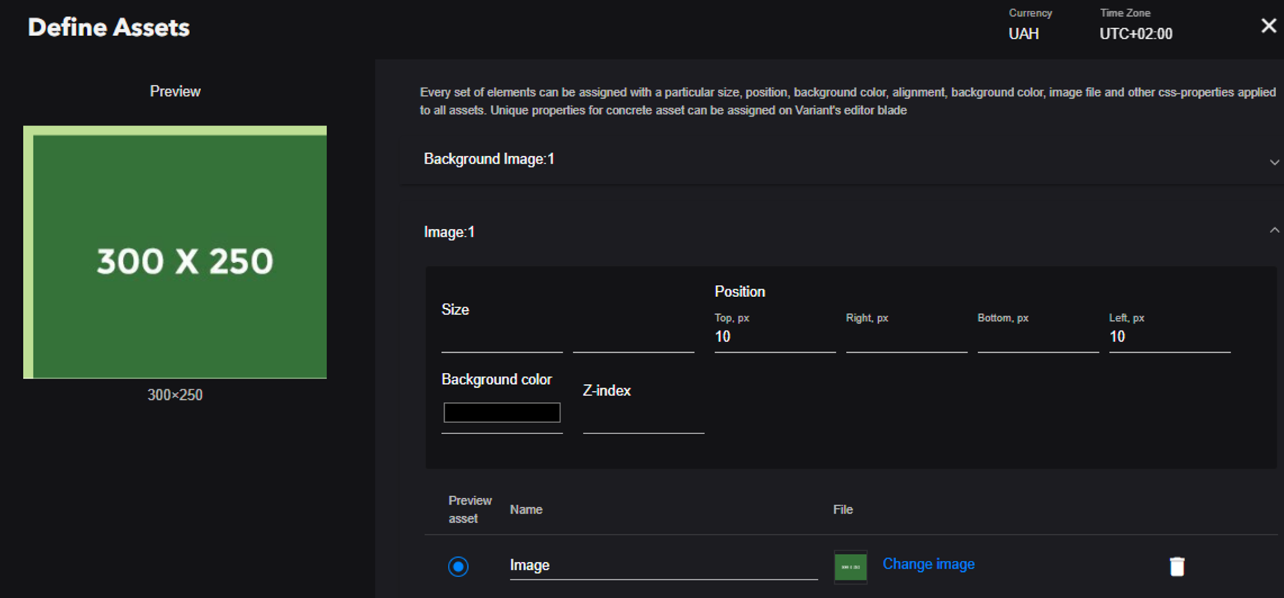
- Кроме фонового изображения, вы можете добавить дополнительную визуализацию, перейдя в блок Image. Для этого введите название и загрузите изображение с компьютера. После нажатия клавиши "ДОБАВИТЬ" элемент добавляется к креативу и его можно просмотреть в окне "Превью элемента".
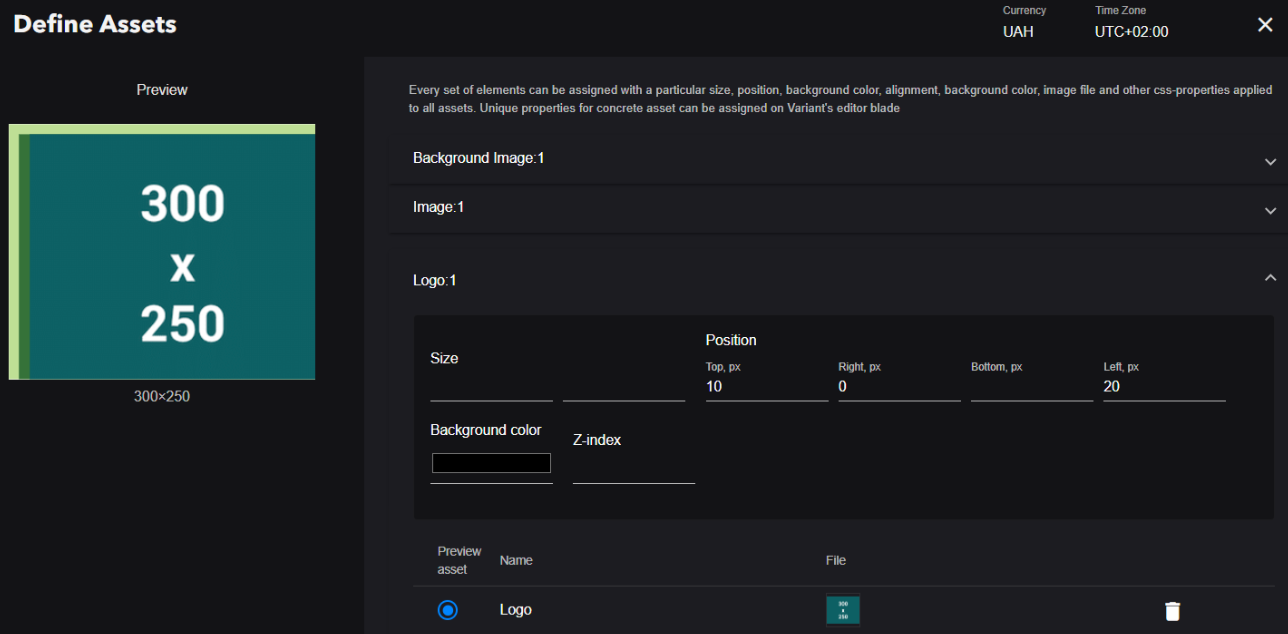
- Те же шаги, если вы хотите добавить "Logo", используйте соответствующий блок.
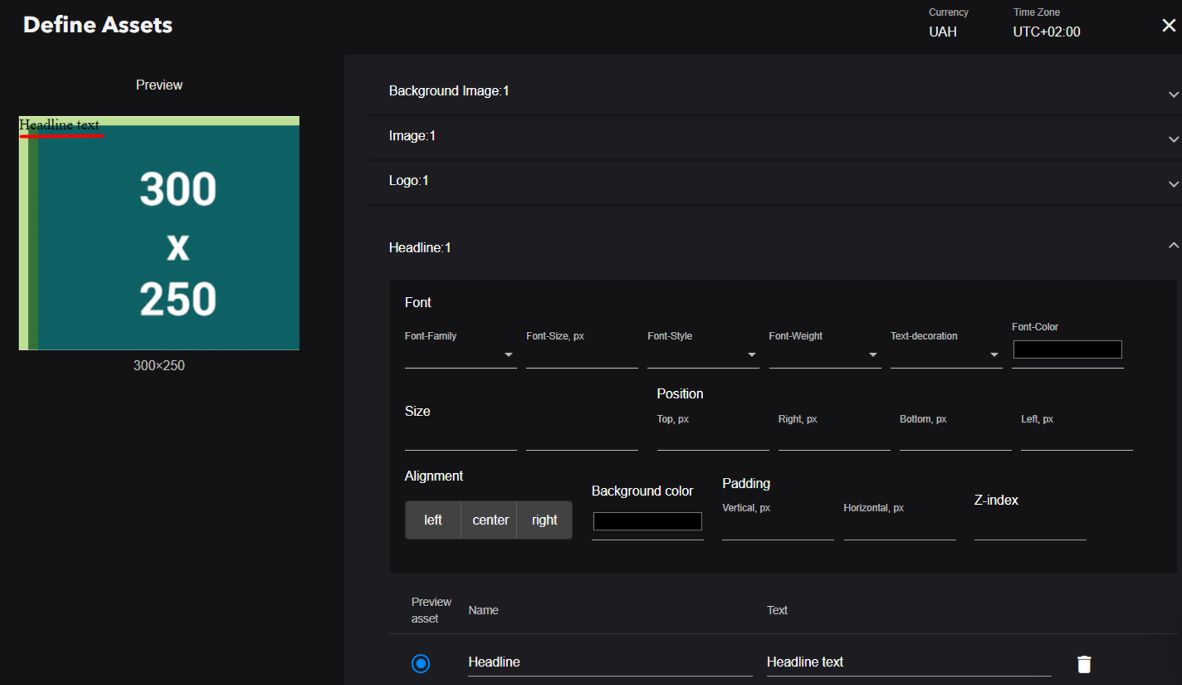
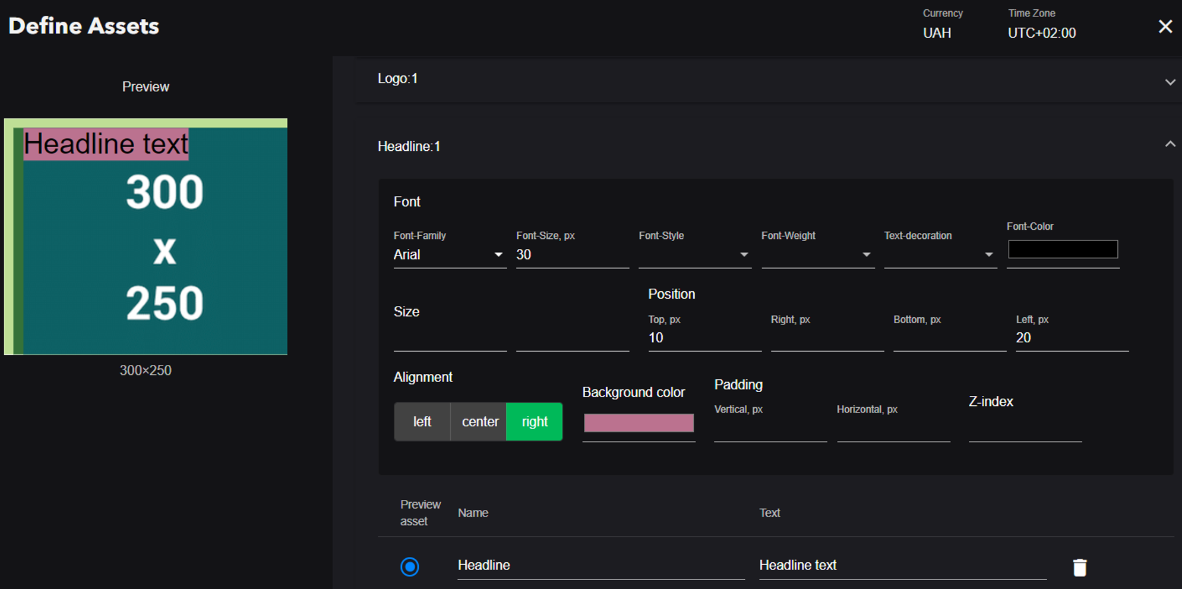
- Следующий шаг - добавление Headline.
- Вам нужно указать название элемента и добавить текст заголовка → нажмите кнопку "ДОБАВИТЬ". После этого вы увидите текст в окне "Превью элемента".
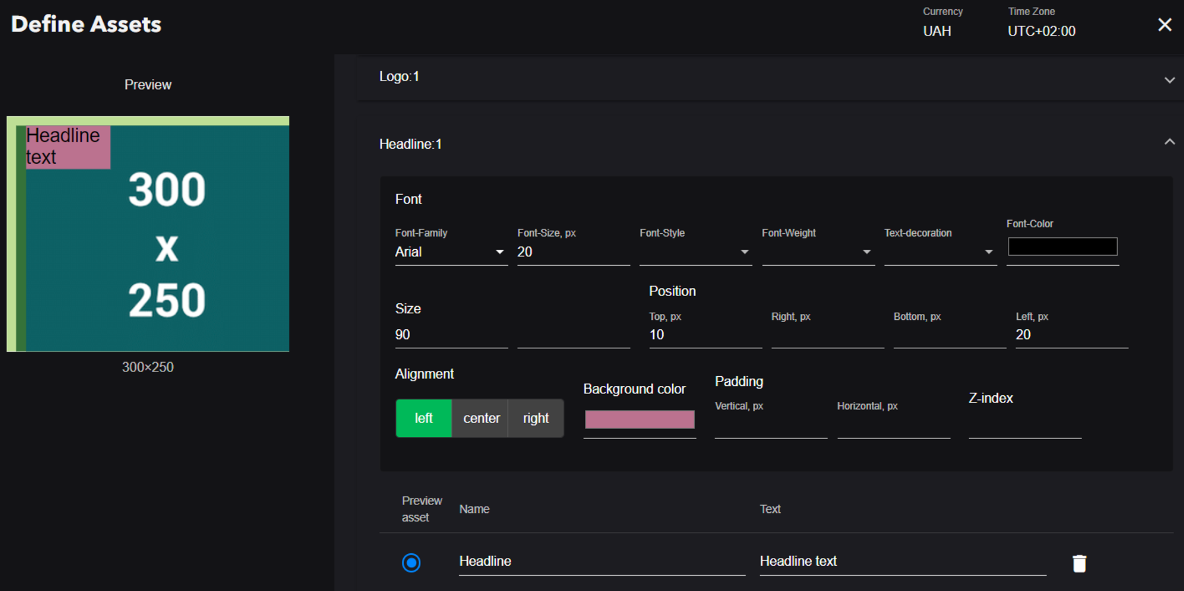
- Теперь вы можете изменять такие параметры как: Font-Family, Font-Size и т.д., а также его положение, фон и другие параметры из этого блока.
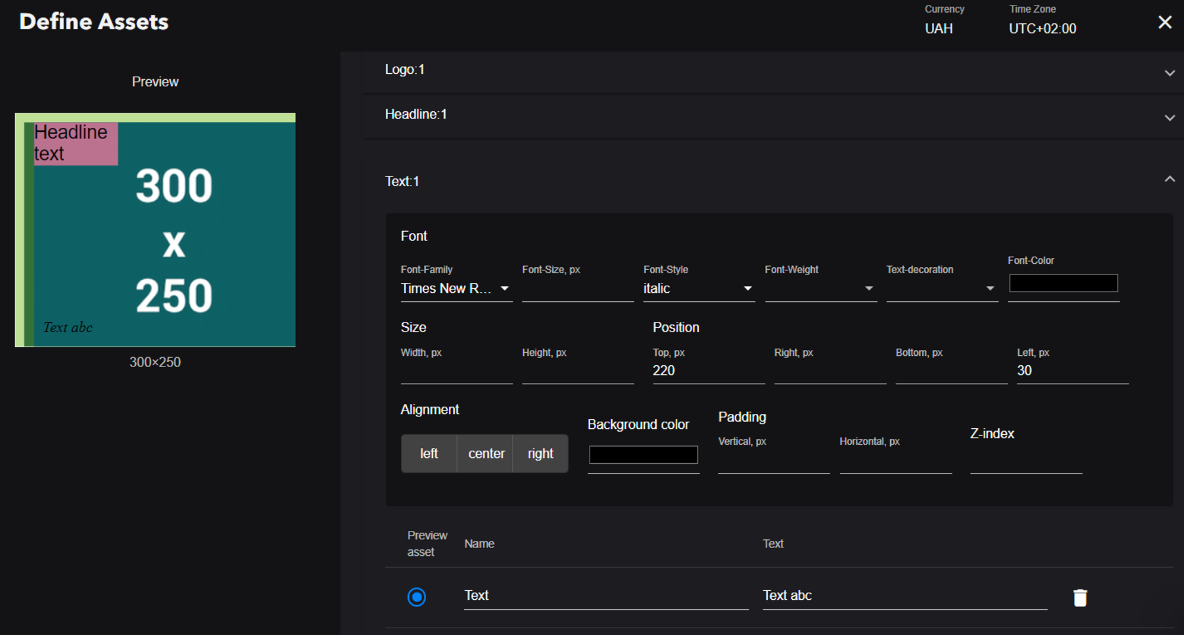
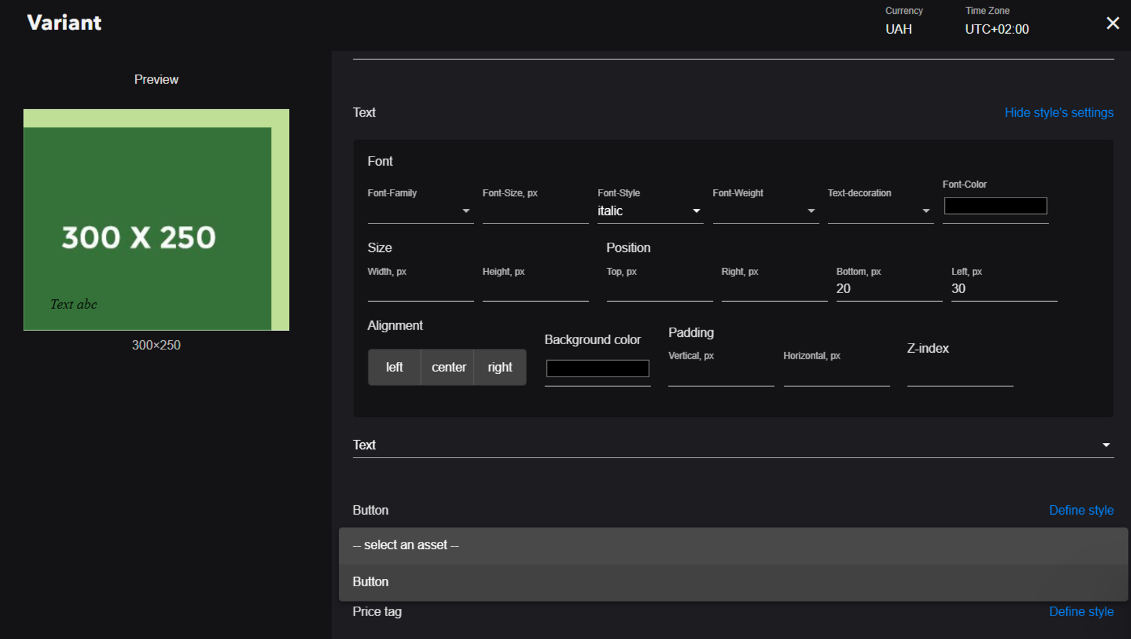
- Вы можете добавить дополнительный текст к баннеру с помощью блока "Text".
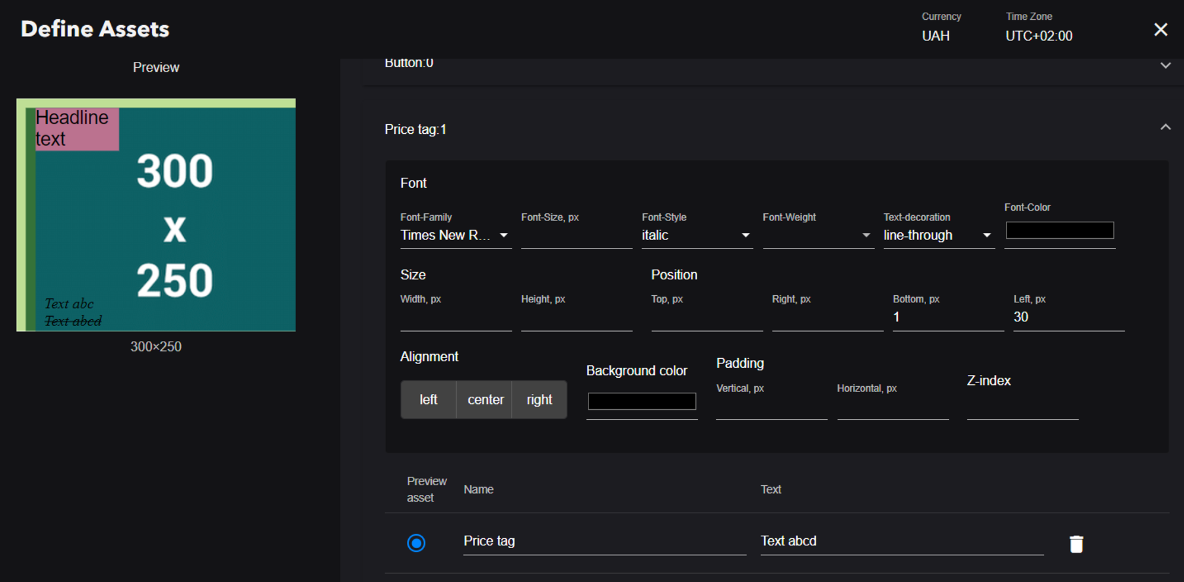
- Блок "Price tag" добавляется по тому же алгоритму, указывается название и текст элемента..
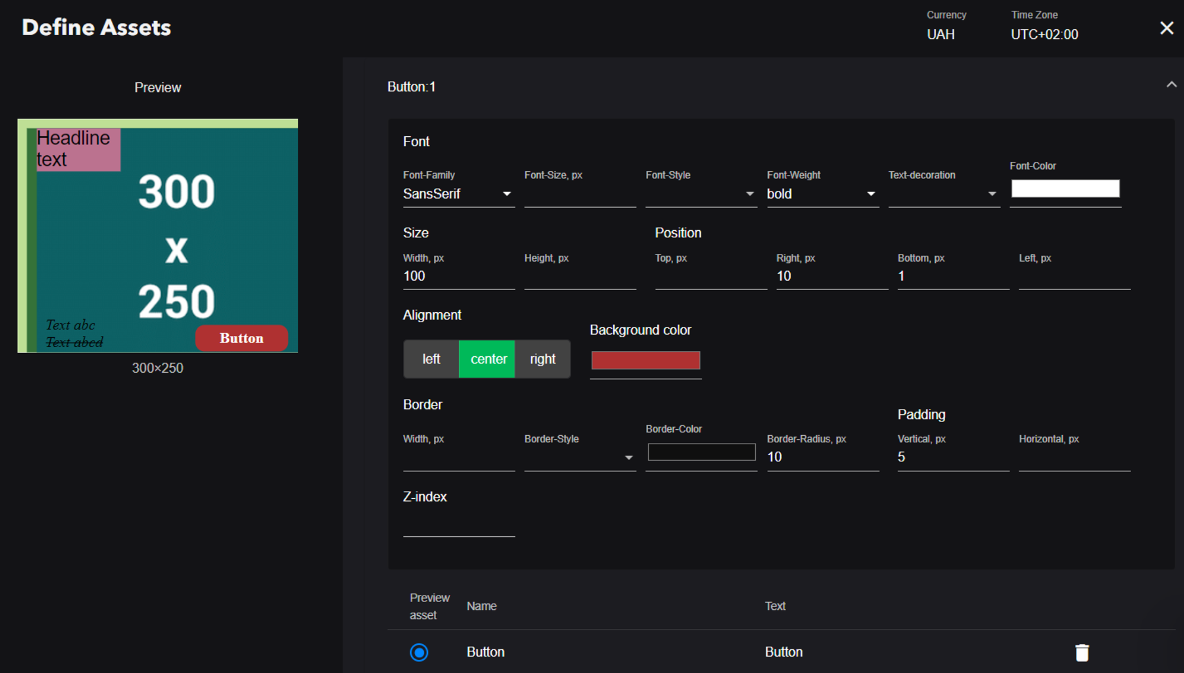
- Завершающим этапом в создании креатива является блок"Button".
Background Image может быть как цветной заливкой, так и изображением, которое нужно загрузить с компьютера. В этом случае размеры не указываются, поскольку изображение автоматически растянется до размеров креатива. Чтобы просмотреть добавленный элемент, нажмите на кнопку "ДОБАВИТЬ". Чтобы сохранить элемент, необходимо дать ему название. Можно добавить несколько фоновых изображений одновременно.

В блоке "Position" настраивается положение изображения на креативе путем установки отступов сверху-справа-снизу-слева.




Заполнив поле "Size", вы можете ограничить размер текстового блока и таким образом настроить обтекание текста в заголовке.

Для этого введите название и текст элемента. После нажатия кнопки "ДОБАВИТЬ" элемент будет создан. Далее укажите размер и Font-Family. У вас также есть возможность установить фон и отрегулировать его положение с помощью блока "Position".

После нажатия кнопки "ДОБАВИТЬ", "Price tag" появится в окне "Превью элемента", и вы можете задать его положение с помощью полей. Полезным полем в этом блоке является поле "Text-Decoration", которое позволяет подчеркнуть, зачеркнуть или нарисовать линию над текстом.

При его создании, как и в случае с предыдущими блоками, нужно указать название элемента и ввести текст кнопки. Далее установите Font-Family и размер текста. Затем отрегулируйте положение кнопки с помощью блока "Position", полей и выравнивания. Также следует задать ширину кнопки, относительно которой она будет выровнена. Кроме того, вы можете настроить текст и цвет кнопки с помощью полей "Цвет шрифта" и "Цвет фона". Блок "Border" позволяет установить вертикальные и горизонтальные отступы от края букв. С помощью вертикального отступа можно увеличить размер кнопки. Дополнительной функцией в этом блоке является возможность создания закругленных краев. Для этого введите значение в соответствующее поле с названием "Border-Radius".

После создания элементов сохраните их, нажав кнопку "Сохранить" в правом нижнем углу страницы.
Добавление вариантов
После сохранения креатива вы можете перейти к составлению вариантов (различных версий динамического креатива).
- На блейде редактирования креатива выберите "Варианты", после чего откроется соответствующий блейд.
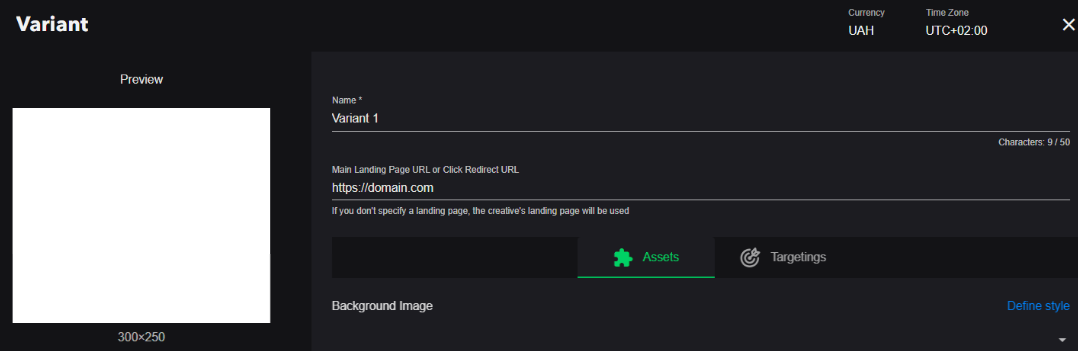
- Перед тем, как собрать вариант, вы должны ввести его название и целевую страницу, на которую этот вариант будет вести.
- Создание варианта происходит путем выбора ранее сохраненных файлов из выпадающего списка, который можно изменить с помощью настроек в блоке "Настроить стиль".



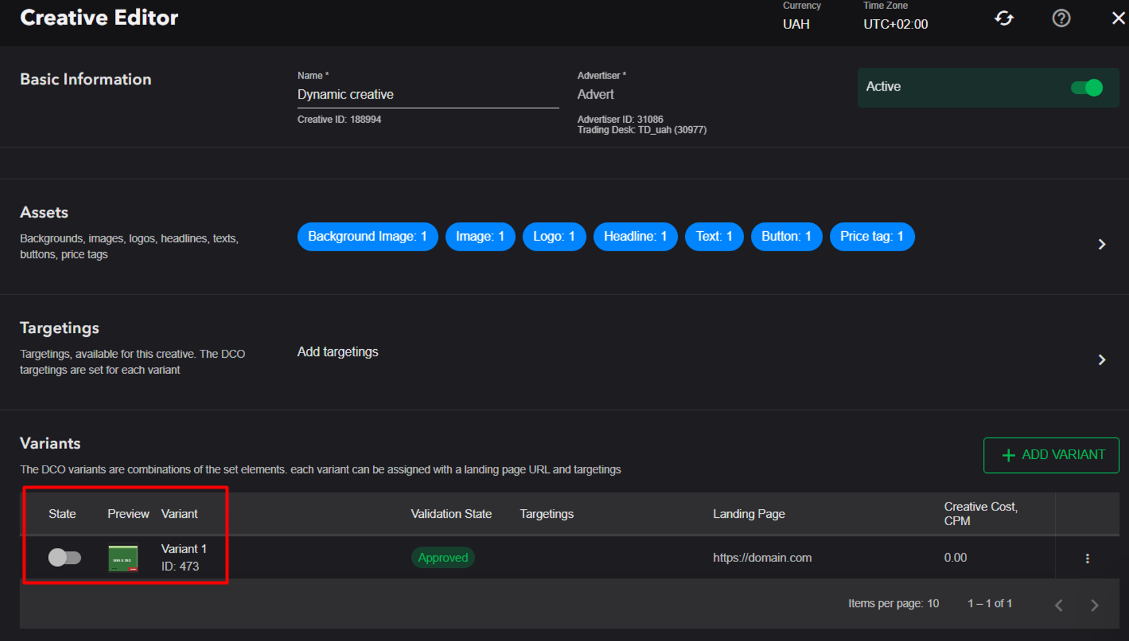
После сохранения настроек эта версия креатива появится в списке доступных вариантов.

Таким образом, вы можете создать несколько вариантов динамических креативов.
