UI template: HTML5 Banner

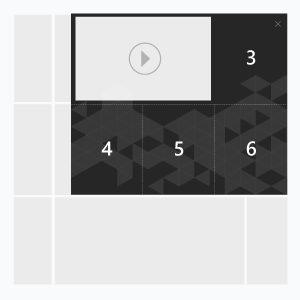
A banner that expands to the left/right and down. It consists of the main panel and an expanded panel. During the expansion, the expanded panel is filling up with images of the same size, one by one. The amount of images, time, and order of their appearing is set in a code. After all, images have been displayed, an HTML or video can be displayed on top.
· autoplaying video ad with sound in an auto-expanding banner.
Inventory Compatibility:
Local inventory (direct publisher zones) only.
Supported platforms
| Desktop | Tablet | Phone | |||
|---|---|---|---|---|---|
| Windows | Mac | iOS | Android | iOS | Android |
| Chrome, Firefox, IE10+ | Safari7+, Chrome, Firefox | – | – | – | – |
Format requirements
Main panel
Standard sizes: WxH, px: 300×250, 240×350
Expanded panel
The banner container in the expanded state can be filled up with any amount of images of the same size. Also, one image can be cut into the indicated number of equal parts.
File size: recommended 60KB
Video
Video player container can be of any size within the expanded panel’s borders
File type: .mp4
Duration: 30 sec
Frame rate: 24 fps
File size: recommended 2.2MB
Audio
User-initiated (off by default)
Buttons
“X Close” button in the upper right corner of the expanded panel (allows user to close the expanded stage)
Audio: Mute/Unmute button control
Video: Play/Pause button control
Download archives with the template examples:
How to work with .zip archive (template)
- Unpack an archive with a creative template.
- For creative preview use the preview page or copy all files to folder index – banners – flip – body and open a file index.html in a browser using localhost. For that, a web server has to be installed (e.g. IIS for Windows, Apache for Mac OS).
- Open the file body.html with the text editor and edit the code snippet inside tags <body> </body>.
- Edit JS files.
- Save and archive all banner assets in .zip (you should archive the files, not the folder that contains the files).
Asset requirements
ZIP archive
The banner with all banner assets should be archived as a .zip file. Use a .zip file with a template.
HTML file
The HTML file must define all used sources (libraries, images, etc). A recommended file name is body.html.
API connection and usage
globalHTML5Api connects automatically, requested with the following method.
- Expand the globalHTML5Api code
All used modules should be listed as function parameters. Two and more modules should be separated by commas. The above-given code snippet shows how to include the Flip and Player modules.
An example of the globalHTML5Api.init usage for the Flip format.
- Expand the globalHTML5Api.init example code
globalHTML5Api.init Parameters
| Key | Parameters | Properties | Type | Description | |
|---|---|---|---|---|---|
| resize(options) | – | – | – | globalHTML5Api.resize initialization | |
| options | – | Array | An array of objects with properties. Each object presents the container state (resizeState) | ||
| name (required) | String | Object (state) name | |||
| width (required) | String|Number | Banner container width | |||
| height (required) | String|Number | Banner container height | |||
| overlay | – | Object | Object with properties. Describes the content overlay by the banner container | ||
| from (required) | String | State of the container from which the content overlaying starts (‘resizeStateName’) | |||
| left | String | Offset left | |||
| right | String | Offset right (not applicable along with ‘left’) | |||
| top | String | Offset top | |||
| bottom | String | Offset bottom (not applicable along with ‘top’) | |||
| onComplete | Function | Callback function running upon completion of globalHTML5Api.init.resize.to(this.name) | |||
| onStart | Function | Callback function running upon starting of globalHTML5Api.init.resize.to(this.name) | |||
globalHTML5Api.resize Methods
| Method | Parameters | Type | Description |
|---|---|---|---|
| to(resizeStateName, time, eventName) | – | – | Changing the current container state to indicated one |
| resizeStateName (required) | String | Container state to which the current one should be switched to | |
| time (required) | Number | Time for the container state-changing animation | |
| eventName (required) | String | Events for tracking:
|
|
| currentState() | – | – | The method returns the string: resizeState.name – current container state name; interactive to resizeState.name – changing the container state to the indicated one. |
JS code for the Flip format looks like this (click below to expand code).
- Expand example JavaScript code
Flip Parameters
| Method | Parameters | Properties | Type | Description |
|---|---|---|---|---|
| create(options) | – | – | – | Flip initialization |
| options | – | Object | An object with properties | |
| map (required) | Array of arrays | An array of indexes that describes the sequence of each element’s (item’s) appearance. The number of arrays and indexes in them also indicates the number of Flip elements. There are two ways to describe the sequence:
'map': [ [3, 2, 1], [4, '1.2', 2], ['3.2', 4, 3] ], According to this disposition, the far left element in the third row will be opened from the second element in the third row (‘3.2’) |
||
| items (required) | An array of arrays | String | An array of elements containing an absolute path to the image source. In case the relevant path is used, the absolute one can be received by the method globalHTML5Api.src(). This method is described below. Images sources should correspond to the elements in the ‘map’ array. If only one file is indicated, it will be automatically split into the number of elements indicated in the ‘map’ array. |
||
| time (required) | Number | Time of array elements appearance in seconds. | ||
| delay | Number | Time in seconds added to ‘time’. If two or more elements appear from one container, the delay time to the next element’s appearance can be added. | ||
| content | String | HTML Element that will be shown on top of the Flip container | ||
| onComplete | Function | The function running upon completion of Flip animation (after all Flip elements have been displayed) | ||
| onReverseComplete | Function | The function running upon completion of Flip animation in the reverse order (after all Flip elements have been collapsed) | ||
| appendTo(Node) | – | – | – | Adding an object to the indicated element |
| Node | – | String | HTML Element, to which the created object should be appended to | |
| play(time) | – | – | – | This method starts the Flip animation (appearing of Flip elements) |
| time | – | Number (optional) | Time for each element to appear; is a multiplier for the ‘time’ property value | |
| reverse(time) | – | – | – | This method starts the Flip animation in reverse order (collapsing of Flip elements) |
| time | – | Number (optional) | Time for each element to collapse; is a multiplier for the ‘time’ property value |
globalHTML5Api Methods
| Method | Arguments | Type | Description |
|---|---|---|---|
| click(URL) | – | – | Method to call the clickthrough. Target URL may be set as a parameter or from the user interface. The URL set in the code has a higher priority than the URL set from the UI, which can lead to a conflict. Therefore, it is mandatory to use only one of the available methods. |
| URL (optional) | String | Target URL | |
| src(URL) | – | – | Method returns the absolute path to file |
| URL (optional) | String | Relative path to file |
Images
Supported file types: .jpg, .png, .gif, .svg
Video
In case the creative contains video, see the Video player module page.
Event tracking
- View
- Confirmed view
- Click
- Expand by user
- Auto-expand
- Collapse by user
- Auto-collapse
- Play
- Pause
- Sound on
- Sound off
- Progress (firstQuartile, midpoint, thirdQuartile, complete)
– Uses the main thread for more than 60 seconds in total
– Uses the main thread for more than 15 seconds in any 30-second window
– Uses more than 4 megabytes of network bandwidth
For any questions regarding ad manuals please contact the support manager of your account.
