
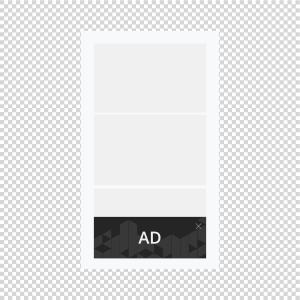
A type of full-width ad that appears at the top or bottom of the mobile device’s screen and remains on screen until the user closes it by tapping the close button. The banner will disappear when a viewer interacts with the screen, e.g., during content scrolling, zooming or orientation changing, and reappear when interaction stops. After tapping the banner user will be redirected to the target page.
Inventory Compatibility:
Local inventory (direct publisher zones) only.
Asset requirements
Banner, size WxH, px (common sizes)
| Creatives set | Portrait (device screen orientation) | Landscape (device screen orientation) |
|---|---|---|
| 1 | 320×50 | 468×50 |
| 2 | 768×90 | 1024×90 |
| 3 | 1200×150 | 1600×150 |
The banner is displayed as follows: based on the device screen size, of all the images added to the creative, the nearest larger one is selected, then the image is proportionally scaled and fits into the screen.
File types
.jpg, .png, .gif
File size
up to 60 Kb
Controls (provided by the template)
Close button in the top right corner above banner
Template Settings
The template settings are available in the UI.
- Position
- Bottom — an initial banner panel is placed at the bottom of a page
- Top — an initial banner panel is placed at the top of a page
- Distance, px — in the bottom position the indent from the bottom screen edge; in the top position from the top edge
Image
- Width — banner width; defined automatically on image loading
- Height — banner height; defined automatically on image loading
Event tracking
- View
- Click
– Uses the main thread for more than 60 seconds in total
– Uses the main thread for more than 15 seconds in any 30-second window
– Uses more than 4 megabytes of network bandwidth
