
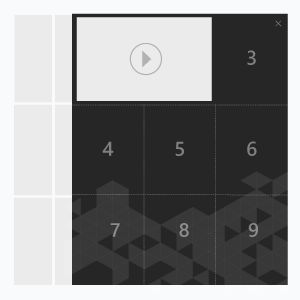
The ad format consists of 10 panels – initial and 9 expanded. The same image can be used as Main (initial) panel and the 1st expanded panel. On click or mouseover, or automatically, expanded panels appear in some nondirect order. On Close button click expanded panels collapse in reversed order. The ad may contain video in the place of any of the expanded panels overlaying also one or more panels to the right and down, depending on video size. As some of the panels may be covered by the video player, we recommend to upload the backup image in it. The user action to call a banner expand – automatically, on click or mouseover – is set from the user interface. Buttons play/pause, mute/unmute are optional and their appearance is set from the user interface too. Each panel can contain it’s own target URL that is set from the user interface.
· autoplaying video ad with sound in an auto-expanding banner.
Asset requirements
Main panel, WxH, px
300× 250, 240×350 (standard dimensions)
Expanded panels, including backup image (1-9), WxH, px
300× 250, 240×350 (standard dimensions)
Video: WxH, px
300×250/ 600×250/ 600×500, 240×350/480×350 (video player container size); in case width and height of the video are not equal to the video player container size, the black space will appear on the sides of the video.
File type
- .jpg, .png, .gif
- .mp4 (video)
File size
- .jpg, .png – max 60Kb
- .mp4 – max 2.2Mb
- Total creative weight is up to 3Mb
Controls (provided by the Platform)
- “× Close” button in the upper right corner of the expanded panel (allows user to close the expanded stage) is provided by default
- Audio Mute/Unmute button control – availability of buttons in player is set from the user interface
- Video: Play/Pause button control – availability of buttons in player is set from the user interface
Audio
User-initiated only (off by default)
Video
- Max video duration: 30 sec
- Frame rate: 24 fps
Template Settings
The template settings are available in the UI.
Expand Types
- Click — a banner expands after a click on it
- Mouse — a banner expands when the cursor is over it
Close Button
- Dark — the button will look like this

- Light — the button will look like this

Autoexpand
- Yes — a banner expands automatically when a page is loaded
- No — a banner is expanded by the user
Autoplay
- Yes — video plays automatically
- No — video is started by the user
Expand Direction
- Left — a banner expands to the left from the main panel
- Right — a banner expands to the right from the main panel
File Upload
Main Panel
The main panel is an image that will show in an ad unit before expanding.
- Width — banner width; defined automatically on image loading
- Height — banner height; defined automatically on image loading
- Landing page — target URL the user go to after a click on a banner
Panel Image Upload
- Images
- Width — banner width; defined automatically on image loading
- Height — banner height; defined automatically on image loading
- Landing page — target URL the user go to after a click on a banner
- Video
- Local — video will be uploaded to a server from the user’s computer
- URL — video will be served from a third-party server following the link to an .mp4 file
- Width — video player width
- Height — video player height
- Landing page — target URL the user go to after a click on a banner
Event tracking
- View
- Confirmed view
- Click
- Auto-expand
- Expand by user
- Auto-collapse
- Collapse by user
- Play
- Pause
- Sound on
- Sound off
- Progress (firstQuartile, midpoint, thirdQuartile, complete)
– Uses the main thread for more than 60 seconds in total
– Uses the main thread for more than 15 seconds in any 30-second window
– Uses more than 4 megabytes of network bandwidth
