Креативы
Больше не поддерживается. Запланировано к удалению 1 ноября.
Шаблон в интерфейсе: HTML5 Float

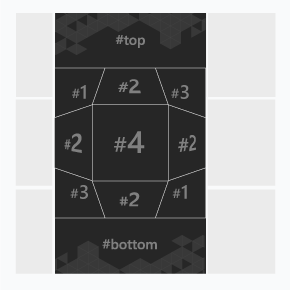
Формат баннера, состоящий из двух панелей – начальной и развернутой. Соответствующая развернутая панель появляется по клику на один из 9-ти объемных элементов (“кубов”) основной панели. По клику на центральный элемент (#4), открывается панель с видео. Анимация начальной панели может выходить за пределы начальной панели, перекрывая при этом часть контента сайта. Содержит кнопку “Закрыть” в правом верхнем углу развернутой панели, которая позволяет пользователю свернуть баннер.
Данный формат может подпадать под ограничения, налагаемые Google совместно с Coalition for Better Ads на показ рекламных баннеров в браузере Chrome. Чтобы баннер не был признан таким, который нарушает требования стандарта, необходимо исключить следующее поведение баннера: · автопроигрываемое видео с включенным звуком.
Совместимость с инвентарем:
Локальный инвентарь (зоны паблишера) и внешний SSP инвентарь.
Общие требования к формату
Начальная панель
- Стандартные размеры, WxH, px: 300×600
- Тип файла: .png, .jpg
Развернутая панель
- Стандартные размеры, WxH, px: 900×600
- Тип файла: .png, .jpg
Размеры изображений, WxH, px.
- 200×200 – 4 файла; используются в качестве граней “кубов”
- 300×150 – 2 файла; используются в качестве верхней и нижней грани
- 900×600 – 4 файла; используются в качестве развернутых панелей, один из которых служит подложкой для видеоплеера (900×600-vid в шаблоне)
Видео
- Размер контейнера для видеоплеера может быть задан любой в границах развернутой панели (контейнер с видео в шаблоне имеет размер 600×337; размеры могут быть изменены)
- Тип файлов: .mp4
- Макс. продолжительность: 30 сек
Аудио
- Инициируется пользователем (выключено по умолчанию)
Кнопки управления
- Кнопка “X Закрыть” в правом верхнем углу развернутой панели; позволяет пользователю свернуть баннер. Можно использовать кнопку, имеющуюся в шаблоне.
Вес креатива
- до 3 Mb
Скачать архив с шаблоном:
Инструкция по работе с .zip архивом (шаблон)
- Распакуйте архив с примером. Откройте папку images и замените картинки, используемые в шаблоне, своими. Названия файлов желательно оставить без изменения.
- В случае замены названия и/или расширения файлов, необходимо открыть файл body.html текстовым редактором, найти в коде следующие участки и заменить названия файлов на загружаемые вами.
- Материалы для начальной панели:
где images – название папки, 1.jpg - название файла, которое необходимо изменить. Данные пронумерованные картинки используются в качестве граней “кубов”.
- HTML код
где top.jpg – название файла, использующегося в качестве верхней панели баннера
bottom.jpg - название файла, использующегося в качестве нижней панели баннера.
- Материалы для развернутой панели:
Номера элементов начальной панели и соответствующей развернутой, совпадают. Например, по клику на элемент 200×200 #1 (файл 1.jpg) открывается панель 900×600 #1 (файл 900×600-1.jpg)
Файлы, имеющие одинаковые названия, одинаковы (в качестве источника используется одна и та же картинка).
- Если ссылка перехода для верхней, нижней и развернутых панелей должна быть разная, откройте файл body.js текстовым редактором и пропишите ссылку перехода (globalHTML5Api.click(‘https://yourdomain.com’)) по клику на соответствующую панель – верхнюю (“Link – Top”), нижнюю (“Link – Bottom”) и развернутые (Link – 1, 2, 3):
- Код файла body.js
- Файл с видеороликом должен называться video.mp4 и находиться в корневой директории папки.
- Сохраните и заархивируйте все используемые материалы в ZIP формате (архив должен создаваться из файлов, а не из папки, в которой эти файлы находятся).
Файл body.html должен находиться в корневой директории ZIP-архива.
Данный шаблон предполагает заданное поведение панелей и их размер. Если есть необходимость отредактировать размер и параметры панелей, а также используемого видеоплеера, обратитесь, пожалуйста, к данным инструкциям: Expandable API 2.0, Видео плеер модуль.
Отслеживание событий
- View/Просмотр
- Confirmed view/ Подтвержденный просмотр
- Click/Клик
- Expand by user/Расхлоп баннера пользователем
- Collapse by user/Сворачивание баннера пользователем
- Play/Запуск видеоролика
- Pause/Пауза
- Resume/Повторный запуск видеоролика
- Sound on/Включение звука
- Sound off/Выключение звука
- Progress (firstQuartile, midpoint, thirdQuartile, complete)/Досмотр видеоролика (первая четверть, середина, третья четверть, окончание)
Chrome может ограничивать использование ресурсов рекламой (до взаимодействия пользователя с ней) путем удаления тяжелого креатива со страницы. Реклама считается тяжелой, если пользователь не взаимодействовал с ней (например, не кликнул) и если она соответствует любому из следующих критериев:
— Использует основной поток в общей сложности более 60 секунд
— Использует основной поток более 15 секунд в любом 30-секундном окне
— Использует более 4 мегабайт пропускной способности сети
— Использует основной поток в общей сложности более 60 секунд
— Использует основной поток более 15 секунд в любом 30-секундном окне
— Использует более 4 мегабайт пропускной способности сети
По вопросам технических требований к баннерам, пожалуйста, обращайтесь к менеджеру поддержки вашего аккаунта.
Обновлено 02 сентября, 2025
