Загальний опис:
Формат реклами'Calls Tab' подібний до формату Main chat screen (Основний екран чату). Однак це розміщення знаходиться на сусідньому екрані - в розділі дзвінків. Реклама відображатиметься користувачеві над його останніми дзвінками у Viber. Щоб забезпечити оптимальне відображення, важливо зазначити, що для iOS та Android потрібні окремі креативи, оскільки Viber вимагає різних розмірів для доданих зображень.
Технічні характеристики:
• Зображення:
- Розміри для Android 300x250 пікселів
- Розміри для iOS 200x200 пікселів
- Підтримувані типи файлів: .jpg, .png
• Заголовок: максимум 20 символів
• Опис: максимум 50 символів
• Кнопка "CTA" (Заклик до дії): максимум 10 символів
• Іконка: розміри 50x50 (потрібно тільки для iOS)
Етапи налаштування креативу:
1. Додати креатив: Додайте креатив через блейд 'Profile' або окремо через блейд 'Creatives'.
2. Вибрати рекламодавця: У разі додавання креативу з блейда 'Creatives' виберіть рекламодавця з доступного списку.
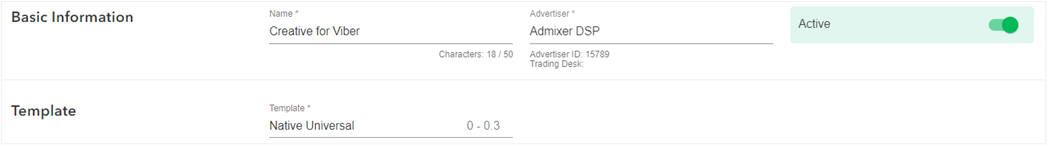
3. Назва: Надайте креативу характерну назву.
4. Вибір шаблону: Виберіть шаблон Native Universal для структурування свого креативу.

5. Основна інформація:
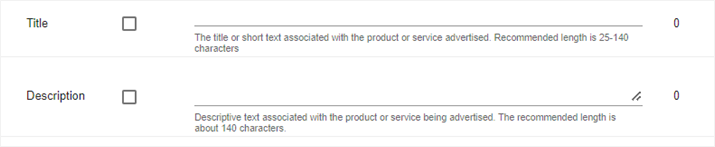
a. Заголовок: Введіть короткий заголовок, що містить до 20 символів. Цей заголовок являє собою основне повідомлення, пов'язане з рекламованим продуктом або послугою.
b. Опис: Введіть описовий текст у межах 50 символів. Цей опис доповнює рекламований товар або послугу.

c. Завантаження основного зображення: Завантажте основне зображення, дотримуючись зазначених розмірів.
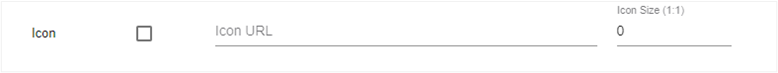
d. URL-адреса іконки: Вставте URL-адресу іконки, яка буде відображатися на головному зображенні. Розмір іконки повинен бути 50x50. Ви можете створити URL іконки, використовуючи надійні сторонні онлайн-інструменти.

6. Додаткова інформація:
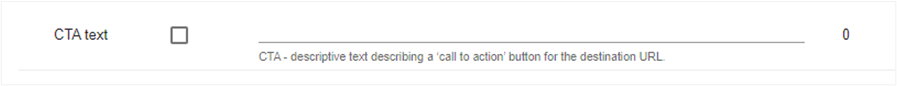
a. Текст заклику до дії (CTA): Визначте текст для кнопки "Заклик до дії". Цей текст спонукає користувача виконати бажану дію після натискання кнопки.

7. Разділ "Брендинг": Додайте домен рекламодавця в розділ "Брендинг".
8. Розділ "Посадкова сторінка": Вкажіть URL цільової сторінки, на яку будуть перенаправлені користувачі після натискання на креатив. Тип цільової сторінки за замовчуванням має залишатися незмінним.
9. Відстеження подій: За необхідності виберіть тип події та додайте його код у розділ Event Tracking (Відстеження подій), щоб увімкнути відстеження за допомогою сторонніх інструментів.
Ці інструкції забезпечують комплексне та правильне налаштування вашого креативу в додатку Viber, враховуючи специфічні вимоги кожної операційної системи.
