Общее описание:
Формат рекламы'Calls Tab' аналогичен формату Main chat screen (Основной экран чата). Однако это размещение находится на соседнем экране - в разделе звонков. Реклама будет отображаться пользователю над его последними звонками в Viber. Для обеспечения оптимального отображения важно отметить, что для iOS и Android необходимы отдельные креативы, поскольку Viber требует разных размеров добавляемых изображений.
Технические характеристики:
• Изображение:
- Размеры для Android 300x250 пикселей
- Размеры для iOS 200x200 пикселей
- Поддерживаемые типы файлов: .jpg, .png
• Заголовок: максимум 20 символов
• Описание: максимум 50 символов
• Call-to-Action (CTA)/Призыв к действию: максимум 10 символов
• Иконка: размеры 50x50 (требуется только для iOS)
Этапы настройки креатива:
1. Добавить креатив: Добавьте креатив через блейд 'Profile' или отдельно через блейд 'Creatives'.
2. Выбрать рекламодателя: В случае добавления креатива из блейда 'Creatives' выберите рекламодателя из доступного списка.
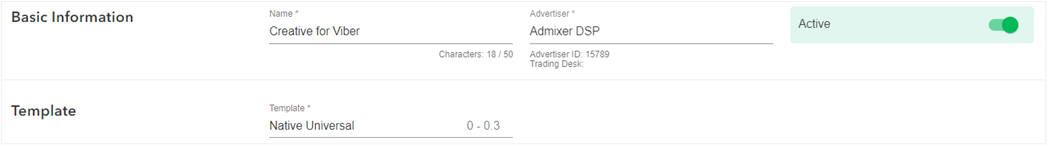
3. Название: Дайте отличительное название креативу.
4. Выбор шаблона: Выберите шаблон Native Universal для структурирования своего креатива.

5. Основная информация:
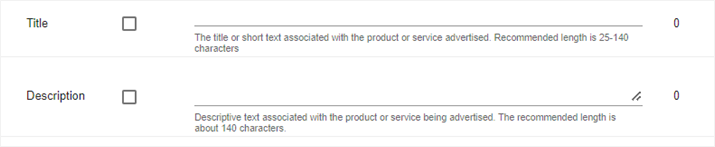
a. Заголовок: Введите краткий заголовок, содержащий до 20 символов. Этот заголовок представляет собой основное сообщение, связанное с рекламируемым продуктом или услугой.
b. Описание: Введите описывающий текст в пределах 50 символов. Это описание должно дополнять продвигаемый продукт или услугу.

c. Загрузка основного изображения: Загрузите основное изображение, соблюдая заданные размеры.
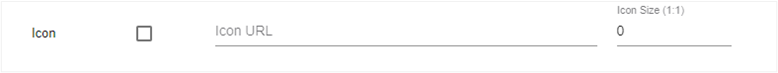
d. URL-адрес иконки: Вставьте URL-адрес иконки, которая будет отображаться в основном изображении. Размер значка должен составлять 50x50. Вы можете создать URL иконки, используя надежные сторонние онлайн-инструменты.

6. Дополнительная информация:
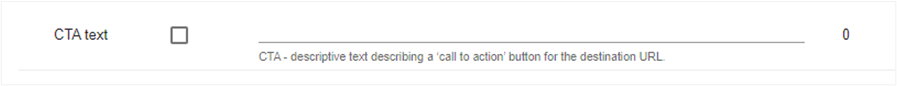
a. Call-to-Action (CTA) Text: Определите текст для кнопки Call-to-Action (Призыв к действию"). Этот текст побуждает пользователя выполнить желаемое действие после нажатия кнопки.

7. Раздел "Брендинг": Добавьте домен рекламодателя в раздел "Брендинг".
8. Раздел "Посадочная страница": Укажите URL целевой страницы, на которую будут перенаправлены пользователи после нажатия на креатив.Тип целевой страницы по умолчанию должен остаться неизменным.
9. Отслеживание событий: При необходимости выберите тип события и добавьте его код в разделе Event Tracking (Отслеживание событий), чтобы включить отслеживание с помощью сторонних инструментов.
Эти инструкции обеспечивают полную и правильную настройку вашего креатива в приложении Viber с учетом специфических требований каждой операционной системы.
