Overview:
The 'Calls Tab' ad format is similar to that of the Main chat screen. However, this placement is situated on the adjacent screen - within the calls section. The advertisement will be displayed to the user above their recent Viber calls. To ensure optimal display, it's important to note that separate creatives are required for iOS and Android, as Viber requires different dimensions for the images added.
Technical Specifications:
• Image:
- Dimensions for Android of 300x250 pixels
- Dimensions for iOS of 200x200 pixels
- Supported file types: .jpg, .png
• Title: maximum 20 characters
• Description: maximum 50 characters
• Call-to-Action (CTA): maximum 10 characters
• Icon: dimensions of 50x50 (only for iOS needed)
Creative Setup Steps:
1. Add Creative: Add the creative through the 'Profile' blade or separately through the 'Creatives' blade.
2. Select an Advertiser: In case of adding the creative from the 'Creatives' blade select an advertiser from the available list.
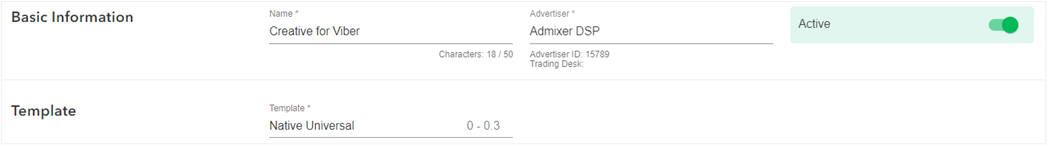
3. Name: Provide a distinctive name for the creative.
4. Template Selection: Choose the Native Universal template to structure your creative.
5. Main Information:
a. Title: Enter a concise title containing up to 20 characters. This title represents the core message associated with the advertised product or service.
b. Description: Enter a descriptive text within a limit of 50 characters. This description complements the product or service being promoted.

c. Main Image Upload: Upload the primary image, adhering to the specified dimensions.
d. Icon URL: Insert the URL for the icon, that will be displayed within the main image. The icon should be sized at 50x50. You can generate the icon URL using reputable online third-party tools.

6. Additional Information:
a. Call-to-Action (CTA) Text: Define the text for the Call-to-Action button. This text encourages users to take the desired action upon clicking.

7. Branding Section: Add the advertiser's domain in the 'Branding' section.
8. Landing Page Section: Specify the landing page URL where users will be redirected after clicking the creative. The default landing page type should remain unchanged.
9. Event Tracking: If needed, select the event type and add the event code in the Event Tracking section to enable tracking through third-party tools.
These instructions ensure a comprehensive and proper setup for your creative within the Viber application, catering to the specific requirements of each operating system.
