Страница предварительного просмотра креативов может быть открыта в новой вкладке браузера, используемого по умолчанию, по нажатию на кнопку Предварительный просмотр в шаблоне добавления креатива после его сохранения, а также по ссылке http://preview.admixer.net.
При попадании на страницу Admixer Preview с шаблона добавления креатива, соответствующий креатив будет показан на странице в центральной зоне (положение по умолчанию). Если была открыта пустая страница предпросмотра, zip архив с креативом должен быть залит на сервер. Для этого необходимо перейти на вкладку меню Upload, выбрать zip архив на своем компьютере и нажать кнопку Upload.
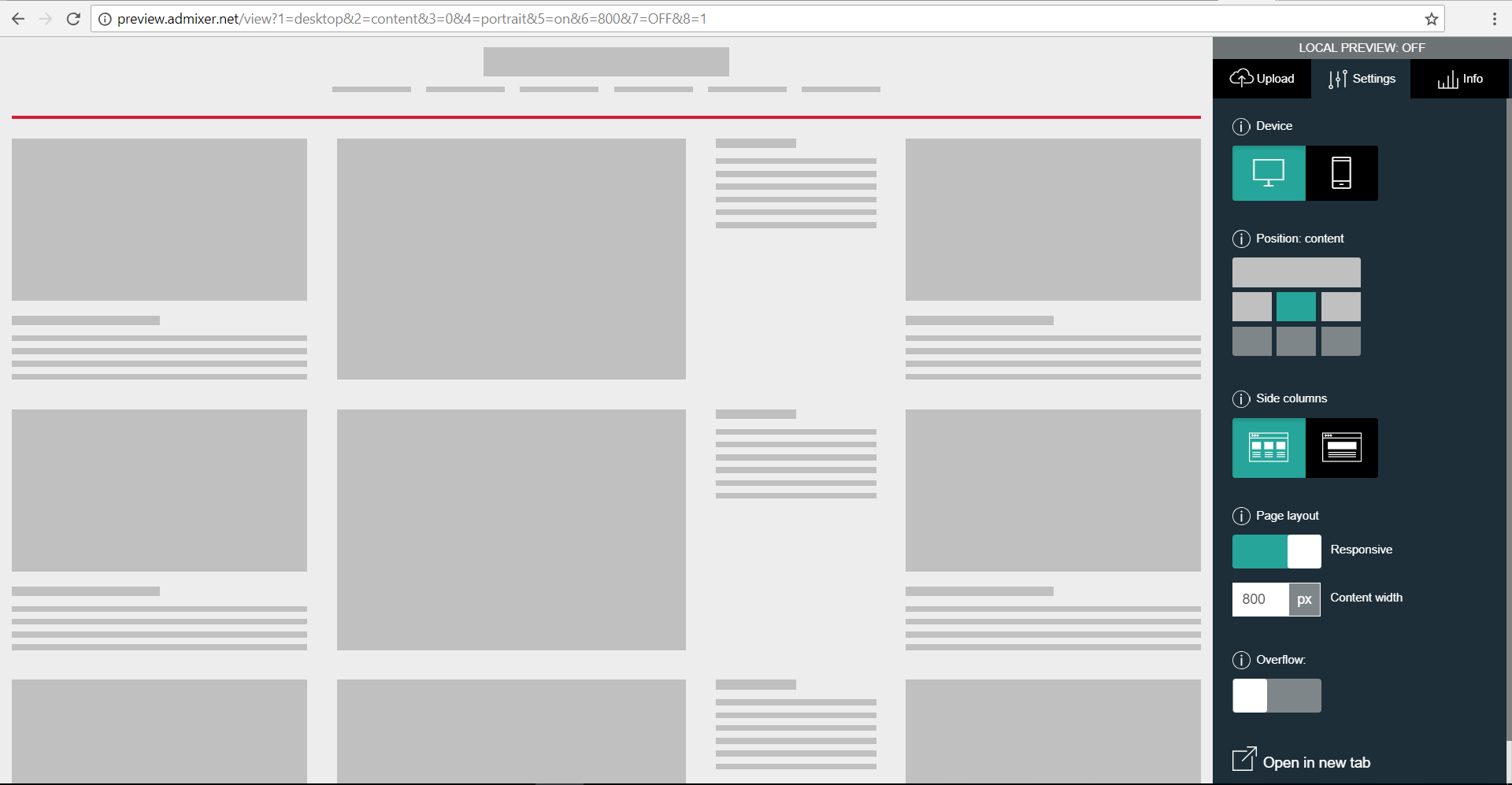
Структура Admixer Preview

Local preview
Режим локального просмотра креатива. По умолчанию, локальный просмотр креатива находится в выключенном положении (OFF).
При включенном режиме, креатив, находящийся на локальном устройстве,
может быть открыт для предварительного просмотра в браузере.
Для этого нужно:
- Скачать архив с Local Server.
- Распаковать архив, найти в папке файл приложения localserver.exe и запустить его.
- В открывшемся окне выбора папки выбрать локальную папку с креативом (файл body.html должен находиться в корне папки) и открыть креатив в браузере. При выборе кнопки Open in browser, баннер откроется на странице предварительного просмотра в браузере по умолчанию. При выборе Copy, ссылка на страницу предпросмотра будет скопирована в буфер обмена.
Вкладка меню Upload
На данной вкладке происходит заливка креатива на сервер. Для этого нужно выбрать zip архив на локальном устройстве и нажать кнопку Upload.
Вкладка меню Settings
Вкладка содержит настройки страницы.
Device
Переключатель режима страницы:
- десктоп
- мобильное устройство
Position
Выбор расположения креатива на странице:
- top (расположение вверху под шапкой страницы)
- left (расположение слева)
- content (расположение в середине контента)
- right (расположение справа)
Side columns
Переключатель количества колонок на странице:
- контент с боковыми колонками
- контент без боковых колонок
В режиме без боковых колонок не будут отображаться креативы, расположенные в правой или левой колонке.
Page layout
Переключатель верстки страницы.
- адаптивная. Страница занимает всю ширину окна браузера – от левого края до меню справа
- неадаптивная. Страница имеет заданную ширину контента.
Overflow
При включенном свойстве Overflow, баннер, превышающий по размерам контейнер, не выйдет за его пределы.
Open in new tab
Кнопка открывает страницу предпросмотра в новой вкладке без бокового меню и с сохраненными настройками отображения креатива.
QR code (для мобильных устройств)
QR code содержит ссылку для просмотра креатива на мобильном устройстве.
Вкладка меню Info
Error Log
Список ошибок и/или предупреждений, выводимый Валидатором HTML5
креативов. Данный пункт меню появляется на вкладке только при наличии
таких ошибок.
Banner details
Информация о баннере. Выводится Валидатором HTML5 креативов.
Banner events
Список событий по креативу, по которым были отправлены трекеры. Включает стандартные события, рич-медиа события и VAST события.
Timing events
Список временных событий по креативу, которые были учтены:
- Page view – время от отрисовки креатива до закрытия вкладки со страницей
- Page focus – время нахождения вкладки со страницей в фокусе, т.е. до ухода с текущей вкладки
- Banner in view – время нахождения креатива в области видимости
- Banner mouse over – время нахождения курсора в области креатива
- Banner expand – время нахождения креатива в развернутом состоянии
