Расширение для Adobe Animate CC позволяет автоматически добавлять Admixer HTML5 API при публикации файла. В данный момент расширение доступно для создания стандартных (Standard) и расширяющихся (Expandable) HTML5-креативов. Добавление AdmixAPI вручную можно найти в инструкциях: Standard HTML5, Expandable HTML5.
Установка расширения
Этапы установки и настройки расширения:
- Загрузить и распаковать расширение.
- Установить расширение с помощью Extension Manager для Adobe CC. Расширение Admixer появится в списке всех расширений (Extensions).
Изначально окно с настройками расширения имеет следующий вид:

Добавление размеров и меток
В Admixer HTML5 API существует понятие состояния (state) баннера. Оно характеризуется размерами и положением баннера в определенный момент времени. Например, при расширении баннера с 300х250 до 500х300, происходит смена состояний (states) баннера.
По нажатию на кнопку Add State, появляются поля для ввода Ширины (Width), Высоты (Height) и возможность выбора меток (Label). Все поля являются обязательными для заполнения.
- Ширина — ширина всего баннера или определенного состояния;
- Высота — высота всего баннера или определенного состояния;
- Метка соответствует метке на таймлайне текущего файла. Метки позволяют реализовывать анимацию в файле посредством ActionScript (например, анимацию Goto And Play at label, Goto And Stop at label). Меток может быть выбрано несколько.
В приведенном ниже примере добавлено два состояния баннера: начальное (collapse) с размерами 300х100 и расширенное (expand) с размерами 300х250.

Обработка клика
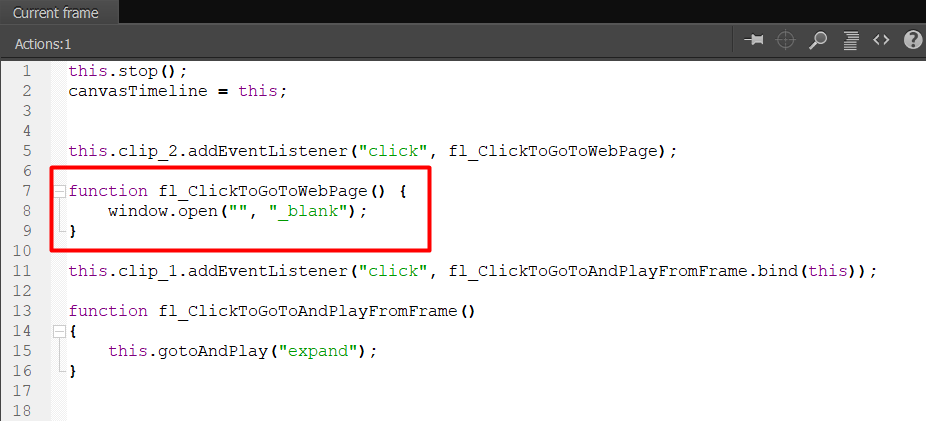
Клик назначается определенному элементу через вкладку Actions с использованием ActionScript (Code Snippets) или через window.open().

Если передается пустая ссылка, при переходе вызывается та ссылка, которая указана в шаблоне добавления креатива в интерфейсе платформы. Если ссылка передана в аргументе, то она будет вызвана при переходе. При необходимости, клик может быть присвоен нескольким объектам в баннере. В этом случае, на стороне платформы будет засчитан переход только по первой вызванной ссылке.
Если клик не был добавлен, файл будет доступен для публикации без него.
Учет событий
Стандартные трекеры событий изменения размеров баннера добавляются в
файле body.js уже после публикации проекта. Для этого необходимо найти в
данном файле метод admixAPI.resize.to();, передать в качестве второго аргумента ноль (0), а в качестве третьего — трекер события.
Список трекеров:
- adExpand — разворачивание контейнера;
- adCollapse — сворачивание контейнера;
- adExpandAuto — автоматическое разворачивание контейнера;
- adCollapseAuto — автоматическое сворачивание контейнера.
Публикация проекта
Текущий файл/проект публикуется по нажатию на кнопку Publish в окне
расширения. Все файлы после публикации попадают в текущую папку — папку с
Animate документом.
После публикации все файлы необходимо архивировать в .zip-формате, после чего креатив будет готов для загрузки в шаблон.
Изменения в коде файла после публикации (добавление AdmixAPI )
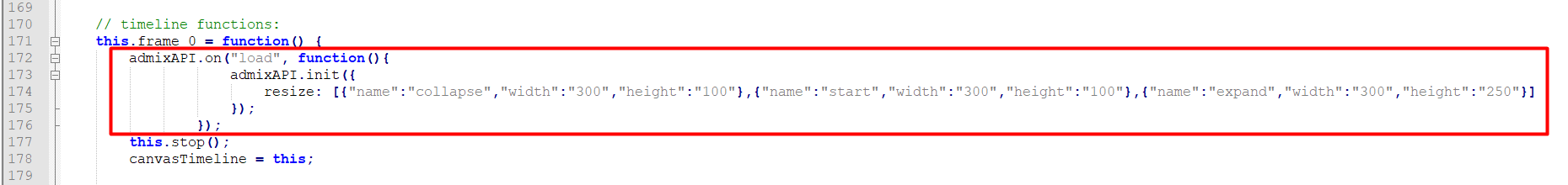
После публикации в коде файла можно найти вызов AdmixAPI (на основе примера, используемого в данном руководстве):

Поскольку для первого положения контейнера баннера (state) выбрано 2
метки таймлайна (collapse, start), то для каждой метки был автоматически
создан отдельный объект state с соответствующими размерами – 300×100.
Для развернутого положения баннера с размерами 300х250 был добавлен state с таким же размером (метка expand).
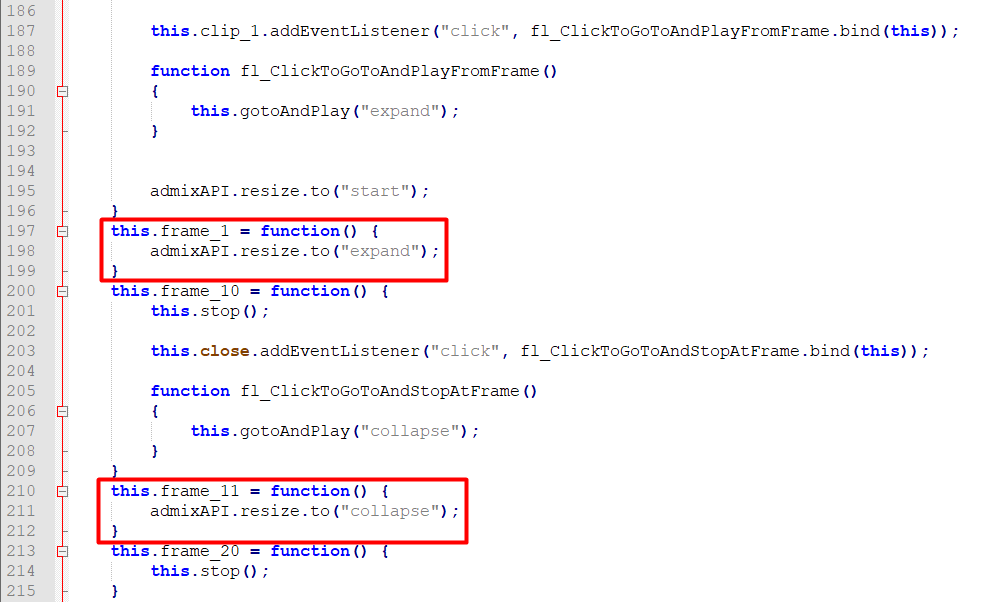
Если размер баннера меняется (gotoAndPlay(“label”);), после публикации будут добавлены соответствующие методы admixAPI.resize:

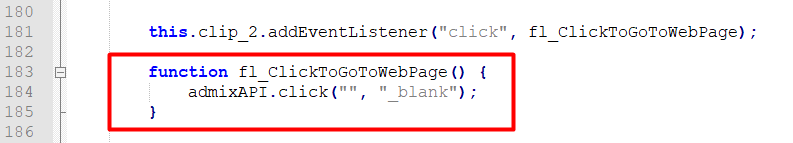
Если в коде файла определенному элементу был назначен клик, то после публикации в файле можно будет найти соответствующий метод для обработки клика admixAPI.click():

Публикация проекта без добавления states
Проект может быть опубликован без добавления ширины, высоты и меток. В таком случае, после публикации баннеру будут присвоены размеры текущего документа.
Предварительный просмотр опубликованного проекта
Для предварительного просмотра опубликованного проекта используется страница Creatives Preview, в частности, удобно использовать режим локального просмотра креатива.
