
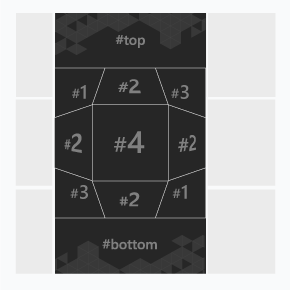
Формат реклами з двома панелями - початковою та розгорнутою. Початкова панель складається з дев'яти 3D-елементів у формі куба. Клік на один з цих елементів відкриває відповідну розширену панель. При натисканні на центральний елемент (№4) відкривається розширена панель з відео. Анімація головної панелі може охоплювати частину контенту сайту. Повинна містити кнопку "X Закрити/Згорнути" у верхньому правому кутку розгорнутої панелі.
- автоматичне відтворення відеореклами зі звуком.
Загальні вимоги до формату
Головна панель
- Стандартні розміри, WxH, px: 300×600
- Тип файлів: .png, .jpg
Розгорнута панель
- Стандартні розміри, WxH, px: 900×600
- Тип файлів: .png, .jpg
Розміри зображень банера, WxH, px.
- 200×200 – 4 файли для граней "куба"
- 300×150 – 2 файли для верхньої та нижньої панелей
- 900×600 – 4 файли для розгорнутих панелей, один з яких використовується як фон відеоплеєра (900×600-vid у шаблоні)
Відео
- Контейнер відеоплеєра може мати будь-який розмір у межах розгорнутої панелі (у прикладі розмір контейнера відео 600×337; цей розмір можна змінити)
- Тип файлів: .mp4
- Максимальна тривалість: 30 sec
Аудіо
- За ініціативою користувача (за замовчуванням вимкнено)
Кнопки
- Кнопка "X Закрити" у верхньому правому куті розгорнутої панелі (дозволяє користувачеві закрити розгорнуту сцену)
Розмір
- до 3 Mb
Завантажте архів з шаблоном:
Інструкція по роботі з .zip архівом (шаблон)
- Розпакуйте архів з шаблоном креативу. Відкрийте папку images і замініть зображення на свої. Ім'я файлу краще залишити без змін.
- У разі зміни імені та/або розширення файлу, відкрийте файл body.html за допомогою текстового редактора та відредагуйте наведені нижче фрагменти коду:
- Файли для початкової панелі
Де images - ім'я папки, 1.jpg - ім'я файлу. Ці файли слугують гранями "куба".
- HTML код
Де top.jpg - ім'я файлу верхньої панелі.
bottom.jpg - ім'я файлу нижньої панелі.
- Файли для розгорнутої панелі
Кількість початкових панелей збігається з кількістю відповідних розгорнутих панелей. Наприклад, при натисканні на елемент 200×200 #1 (файл 1.jpg) розгортається панель 900×600 #1 (файл 900×600-1.jpg).
Файли з однаковими іменами використовують як джерело одне й те саме зображення, тому вони є рівноправними.
- Якщо посилання на цільову сторінку для верхньої, нижньої, розгорнутої панелей має відрізнятися, відкрийте файл body.js за допомогою текстового редактора і вкажіть цільове посилання URL (globalHTML5Api.click(‘https://yourdomain.com’)) для відповідної панелі - верхньої (“Link – Top”), нижньої (“Link – Bottom”) і розгорнутої (Link – 1, 2, 3):
- Код файлу body.js
- Відеофайл повинен мати назву video.mp4 і бути розміщений у кореневій директорії .zip-файлу.
- Збережіть та заархівуйте всі матеріали банера у форматі .zip (ви повинні заархівувати файли, а не папку, в якій вони містяться).
Відстеження подій
- View/Перегляд
- Confirmed view/Підтверджений перегляд
- Click/Клік
- Expand by user/Розхлоп банера користувачем
- Collapse by user/Згортання банера користувачем
- Play/Запуск відеоролика
- Pause/Пауза
- Resume/Повторний запуск відеоролика
- Sound on/Увімкнення звуку
- Sound off/Вимкнення звуку
- Progress (firstQuartile, midpoint, thirdQuartile, complete)/Перегляд відеоролика (перша чверть, середина, третя чверть, закінчення)
— Використовує основний потік загалом понад 60 секунд
— Використовує основний потік понад 15 секунд у будь-якому 30-секундному вікні
— Використовує більше 4 мегабайт пропускної здатності мережі
