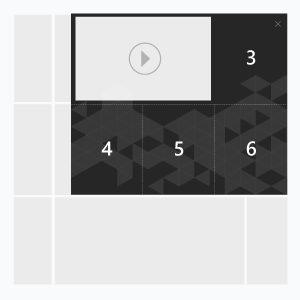
Шаблон в інтерфейсі: HTML5 Banner

Банер, що розгортається за дією користувача вліво/вправо і вниз. Складається з початкової панелі та розгорнутої. Розгорнута панель поступово заповнюється картинками одного розміру. Кількість картинок, порядок і час їхньої появи задаються під час верстки. Після того, як усі картинки відобразилися, поверх може бути показано також HTML блок i відео.
· автопрогравання відео з увімкненим звуком у банері, що автоматично розкривається.
Підтримувані платформи
| Desktop | Tablet | Phone | |||
|---|---|---|---|---|---|
| Windows | Mac | iOS | Android | iOS | Android |
| Chrome, Firefox, IE10+ | Safari7+, Chrome, Firefox | — | — | — | — |
Вимоги до формату
Основна панель
Стандартні розміри WxH, px: 300×250, 240×350
Розгорнута панель
- Контейнер у розгорнутому стані може бути заповнений будь-якою кількістю однакового розміру зображень.
- Також одне зображення може бути розрізане на вказану кількість рівних частин.
- Вага файлів: рекомендується 60KB
Відео
- Розмір контейнера для відеоплеєра може бути заданий будь-який у межах розгорнутої панелі
- Тип файлів: .mp4
- Макс. тривалість: 30 сек
- Частота кадрів: 24 к/с
- Вага файлів: рекомендується 2.2MB
Аудіо
Ініціюється користувачем (вимкнено за замовчуванням)
Кнопки керування
- Кнопка "X/Закрити" у правому верхньому кутку банера (дає змогу користувачеві згорнути банер)
- Аудіо: звук увімкнути/вимкнути
- Відео: кнопки Play/Pause
Завантажити архіви з прикладами.
Інструкція по роботі з архівом
- Розпакуйте архів з прикладом.
- Для перегляду креативу, використовуйте сторінку https://preview.admixer.net або ж скопіюйте всі файли в папкуindex – banners – banner – body і відкрийте файл index.html в браузері через localhost. У другому випадку потрібне попереднє встановлення та налаштування веб-сервера (наприклад, IIS для Windows, Apache для Mac OS).
- Відкрийте текстовим редактором файл body.html і відредагуйте частину коду, яка знаходиться всередині тегів <body> </body>.
- Відредагуйте JS файли.
- Збережіть і заархівуйте всі використовувані матеріали в ZIP форматі (архів повинен створюватися з файлів, а не з папки, в якій ці файли знаходяться).
Вимоги до файлів
ZIP архів
Банер з усіма необхідними матеріалами повинен знаходитися в .zip архіві. Використовуйте архіви з прикладом.
HTML файл
HTML-Файл повинен містити шляхи до завантажуваних матеріалів (JS-файлів, зображень). Рекомендована назва HTML-файла — body.html.
Підключення та використання API
globalHTML5Api підключається автоматично, викликається за допомогою методу:
- Показати код globalHTML5Api
Усі використовувані об'єкти і методи globalHTML5Api поміщаються всередину викликаної функції.
Модулі, що підключаються, передаються як параметри функції. У прикладі вище підключені модулі Flip та Player. Якщо підключається кілька модулів, вони вказуються через кому.
Приклад використання globalHTML5Api.init для формату Flip:
- Показати приклад коду globalHTML5Api.init
Параметри globalHTML5Api.init
| Ключ | Параметри | Властивості | Тип | Опис | |
|---|---|---|---|---|---|
| resize(options) | — | — | — | Ініціалізація globalHTML5Api.resize | |
| options | — | Array | Масив об'єктів із властивостями. Кожен об'єкт являє собою окреме положення контейнера (resizeState) | ||
| name (required) | String | Ім'я об'єкта | |||
| width (required) | String|Number | Значення ширини контейнера з банером | |||
| height (required) | String|Number | Значення висоти контейнера з банером | |||
| overlay | — | Object | Об'єкт із властивостями. Описує положення контейнера щодо вікна браузера | ||
| from (required) | String | Положення контейнера, з якого починається перекриття контенту (‘resizeStateName’) | |||
| left | String | Значення відступу вліво | |||
| right | String | Значення відступу вправо (не використовується разом з 'left') | |||
| top | String | Значення відступу вгору | |||
| bottom | String | Значення відступу вниз (не використовується разом з 'top') | |||
| onComplete | Function | Запуск callback функції після закінчення globalHTML5Api.init.resize.to(this.name) | |||
| onStart | Function | Запуск callback функції на початку globalHTML5Api.init.resize.to(this.name) | |||
Методи globalHTML5Api.resize
| Метод | Параметри | Тип | Опис |
|---|---|---|---|
| to(resizeStateName, time, eventName) | — | — | Зміна поточного положення контейнера на вказане |
| resizeStateName (required) | String | Ім'я положення контейнера, до якого потрібно перейти | |
| time (required) | Number | Час анімації зміни положення контейнера | |
| eventName (required) | String | Подія, яку необхідно враховувати:
|
|
| currentState() | — | — | Метод повертає рядок: resizeState.name – ім'я поточного положення контейнера; interactive to resizeState.name – зміна положення контейнера до вказаного. |
Приклад використання модуля Flip (натисніть нижче, щоб розгорнути код).
- Показати приклад коду JavaScript
Параметри Flip
| Метод | Параметри | Властивості | Тип | Опис |
|---|---|---|---|---|
| create(options) | — | — | — | Ініціалізація Flip |
| options | — | Object | Об'єкт із властивостями | |
| map (required) | Array of arrays | Масив індексів, що вказують на послідовність появи елемента (item). Кількість масивів та індексів у кожному масиві також показує, на скільки елементів буде розбитий Flip. Є два способи передати послідовність:
'map': [ [3, 2, 1], [4, '1.2', 2], ['3.2', 4, 3] ], Згідно з таким розташуванням, крайній елемент ліворуч у третьому ряду буде відкритий із другого елемента в третьому ряду ('3.2') |
||
| items (required) | Array of arrays | String | Масив елементів, що містять абсолютний шлях до джерела зображення. У разі використання відносного шляху абсолютний можна отримати за допомогою методу globalHTML5Api.src(). Цей метод описано нижче. Посилання на джерела зображень вказуються відповідно до елементів у масиві 'map'. Якщо вказано тільки один файл як джерело зображення, то він буде автоматично розбитий на вказану в 'map' кількість елементів. |
||
| time (required) | Number | Час появи кожного елемента в масиві в секундах. | ||
| delay | Number | Час у секундах, що додається до 'time'. Якщо з одного контейнера з'являється два і більше елементів, можна додати час затримки до появи кожного наступного елемента | ||
| content | String | HTML Element, який буде показаний поверх контейнера з Flip | ||
| onComplete | Function | Запуск функції після завершення Flip анімації (після розгортання всіх елементів) | ||
| onReverseComplete | Function | Запуск функції по завершенню Flip анімації у зворотному порядку (після згортання всіх елементів) | ||
| appendTo(Node) | — | — | — | Додавання об'єкта до вказаного елемента |
| Node | — | String | HTML Element, в який вставляється створений об'єкт | |
| play(time) | — | — | — | Метод запускає анімацію Flip (розгортання елементів) |
| time | — | Number (optional) | Час розгортання кожного елемента; є множником для значення властивості 'time' | |
| reverse(time) | — | — | — | Метод запускає анімацію Flip у зворотному порядку (згортання елементів) |
| time | — | Number (optional) | Час згортання кожного елемента; є множником для значення властивості 'time' |
Методи globalHTML5Api
| Метод | Аргументи | Тип | Опис |
|---|---|---|---|
| click(URL) | — | — | Вызов клик-перехода на целевую страницу. Посилання переходу може бути передано безпосередньо в коді креативу. Також посилання переходу може бути задано з шаблону заливки креативу в користувацькому інтерфейсі. Посилання, задане в коді, має більший пріоритет, ніж посилання, задане через шаблон, що може призвести до конфлікту. Тому для передачі посилання обов'язково використовувати тільки один із доступних способів. |
| URL (optional) | String | Посилання переходу | |
| src(URL) | — | — | Метод повертає абсолютний шлях до файлу |
| URL (optional) | String | Відносний шлях до файлу |
Зображення
Підтримувані типи файлів: .jpg, .png, .gif, .svg.
Відео
Якщо креатив містить відео, скористайтеся інструкцією Додавання відео в HTML5 банер.
Облік подій
- View/ Перегляд
- Confirmed view/ Підтверджений перегляд
- Click/ Клік
- Expand by user/ Розхлоп банера користувачем
- Auto-expand/ Автоматичний розхлоп банера
- Collapse by user/ Згортання банера користувачем
- Auto-collapse/ Автоматичне згортання банера
- Play/ Запуск відеоролика
- Pause/ Пауза
- Sound on/ Увімкнення звуку
- Sound off/ Вимкнення звуку
- Progress (firstQuartile, midpoint, thirdQuartile, complete)/ Перегляд відеоролика (перша чверть, середина, третя чверть, закінчення)
— Використовує основний потік загалом понад 60 секунд
— Використовує основний потік понад 15 секунд у будь-якому 30-секундному вікні
— Використовує більше 4 мегабайт пропускної здатності мережі
З питань технічних вимог до банерів, будь ласка, звертайтеся до менеджера підтримки вашого акаунта.
