Розширення Adobe Animate CC дозволяє автоматично додавати Admixer HTML5 API під час публікації файлу.В даний момент розширення доступне для створення стандартних (Standard) і HTML5-креативів, що розширюються (Expandable). Додавання AdmixAPI вручну можна знайти в інструкціях: Standard HTML5, Expandable HTML5.
Встановлення розширення
Етапи встановлення та налаштування розширення:
- Завантажити та розпакувати розширення.
- Встановити розширення за допомогою Extension Manager для Adobe CC. Розширення Admixer з'явиться у списку всіх розширень (Extensions).
Спочатку вікно з налаштуваннями розширення має такий вигляд:

Додавання розмірів та міток
В Admixer HTML5 API існує поняття стану (state) банера. Воно характеризується розмірами та положенням банера у певний момент часу. Наприклад, при розширенні банера з 300х250 до 500х300 відбувається зміна станів (states) банера.
Після натискання на кнопку Add State, з'являються поля для введення Ширини (Width), Висоти (Height) і можливість вибору міток (Label). Усі поля є обов'язковими для заповнення.
- Ширина — ширина всього банера або певного стану;
- Висота —висота всього банера або певного стану;
- Мітка відповідає мітці на таймлайні поточного файлу. Мітки дозволяють реалізовувати анімацію у файлі за допомогою ActionScript (наприклад, анімацію Goto And Play at label, Goto And Stop at label). Міток може бути вибрано декілька.
У наведеному нижче прикладі додано два стани банера: початковий (collapse) з розмірами 300х100 та розширений (expand) з розмірами 300х250.

Обробка кліка
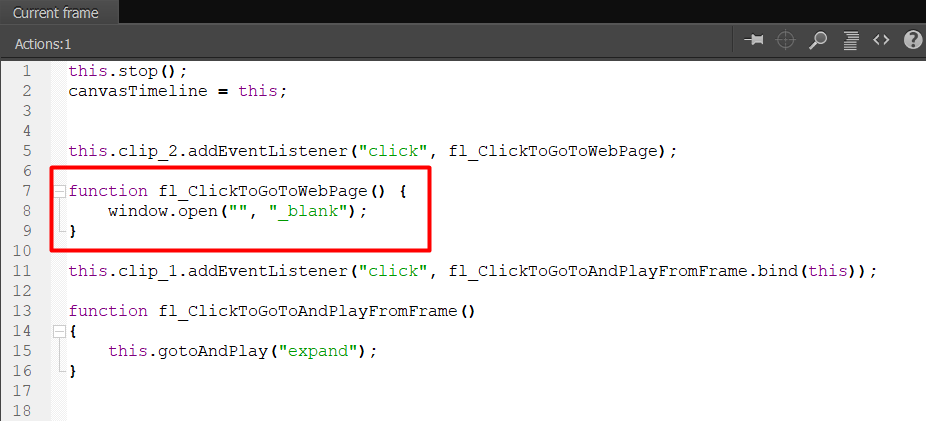
Клік призначається певному елементу через вкладку Actions з використанням ActionScript (Code Snippets) або через window.open().

Якщо передається порожнє посилання, під час переходу викликається те посилання, яке вказано у шаблоні додавання креативу в інтерфейсі платформи. Якщо посилання передано в аргументі, то воно буде викликане під час переходу.За необхідності, клік може бути присвоєно кільком об'єктам у банері. У цьому випадку, на стороні платформи буде зараховано перехід тільки за першим викликаним посиланням.
Якщо клік не було додано, файл буде доступний для публікації без нього.
Облік подій
Стандартні трекери подій зміни розмірів банера додаються в
файлі body.js вже після публікації проекта. Для цього необхідно знайти метод в даному файлі admixAPI.resize.to();, передати як другий аргумент - нуль (0), а третій — трекер події.
Список трекерів:
- adExpand — розгортання контейнера;
- adCollapse — згортання контейнера;
- adExpandAuto — автоматичне розгортання контейнера;
- adCollapseAuto — автоматичне згортання контейнера.
Публікація проекту
Поточний файл/проект публікується після натискання на кнопку Publish у вікні розширення. Усі файли післа публікації плтрапляють у поточну папку — папку з Animate документом.
Після публікації всі файли необхідно архівувати в .zip-форматі, після чого креатив буде готовий для завантаження в шаблон.
Зміни в коді файлу після публікації (додавання AdmixAPI )
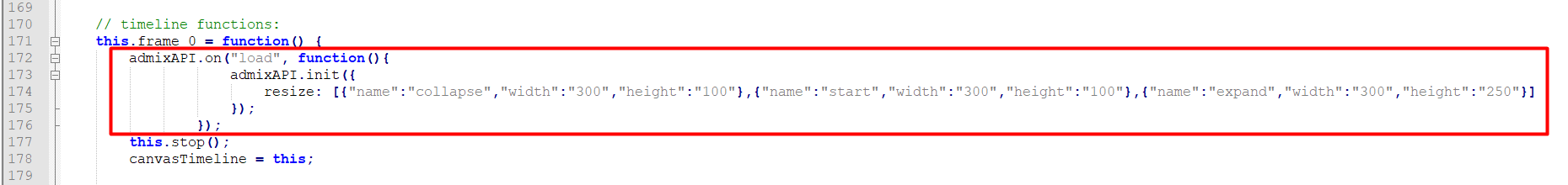
Після публікації в коді файлу можна знайти виклик AdmixAPI (на основі прикладу, використовуваного в цьому посібнику):

Оскільки для першого положення контейнера банера (state) обрано 2 мітки таймлайну (collapse, start), то для кожної мітки було автоматично створено окремий об'єкт state із відповідними розмірами - 300×100.
Для розгорнутого положення банера з розмірами 300х250 було додано state з таким самим розміром (мітка expand).
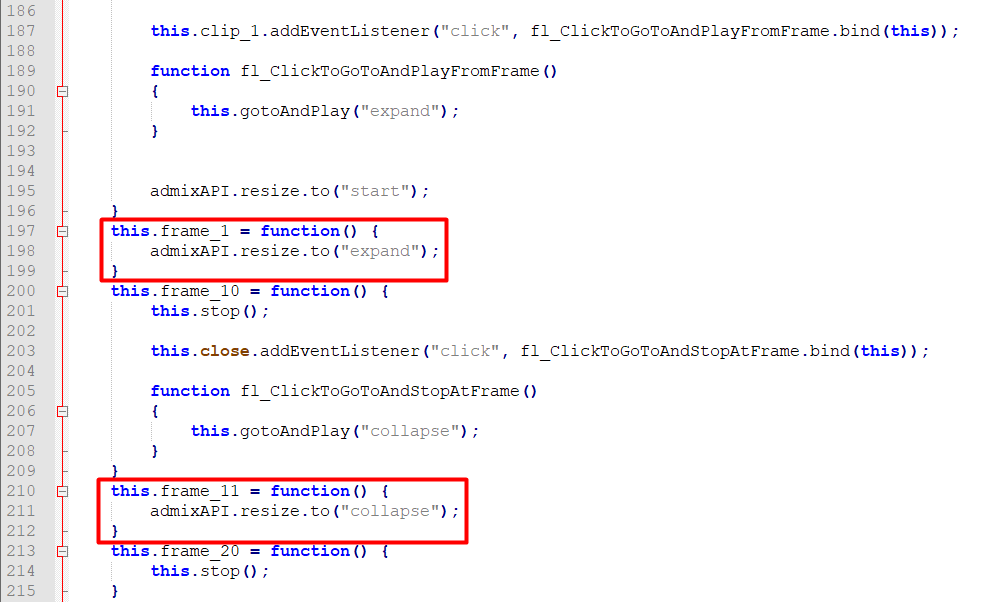
Якщо розмір банера змінюється (gotoAndPlay(“label”);), після публікації будуть додані відповідні методи admixAPI.resize:

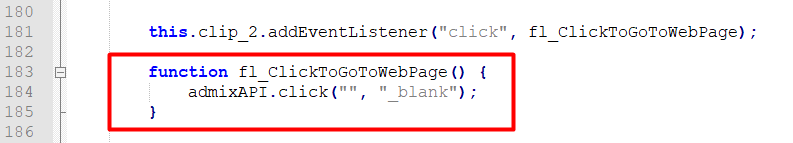
Якщо в коді файлу був призначений клік для певного елемента, то після публікації у файлі можна буде знайти відповідний метод для обробки кліка admixAPI.click():

Публікація проекту без додавання states
Проект може бути опубліковано без додавання ширини, висоти та міток. В такому разі, після публікації, банеру буде присвоєно розміри поточного документа.
Попередній перегляд опублікованого проекту
Для попереднього перегляду опублікованого проекту використовується сторінка Creatives Preview, зокрема, зручно використовувати режим локального перегляду креатива.
